If you have important or recommended topics that your users might find useful, the custom Topics widget can be used to focus attention to those topics and make users aware of them.
Example: You might configure the custom Topics widget to only show specific topics that you think are essential or might useful for users to see; such as in a new starter community, you could specify topics filled with lots of useful content to help new starters get orientated. You could then position the widget at the top of the page, meaning that each time a user lands on the community, they see those topics straight away.

Configuring the widget
To configure the custom Topics widget in the Widget builder:
-
Go to the Widget builder community here.
-
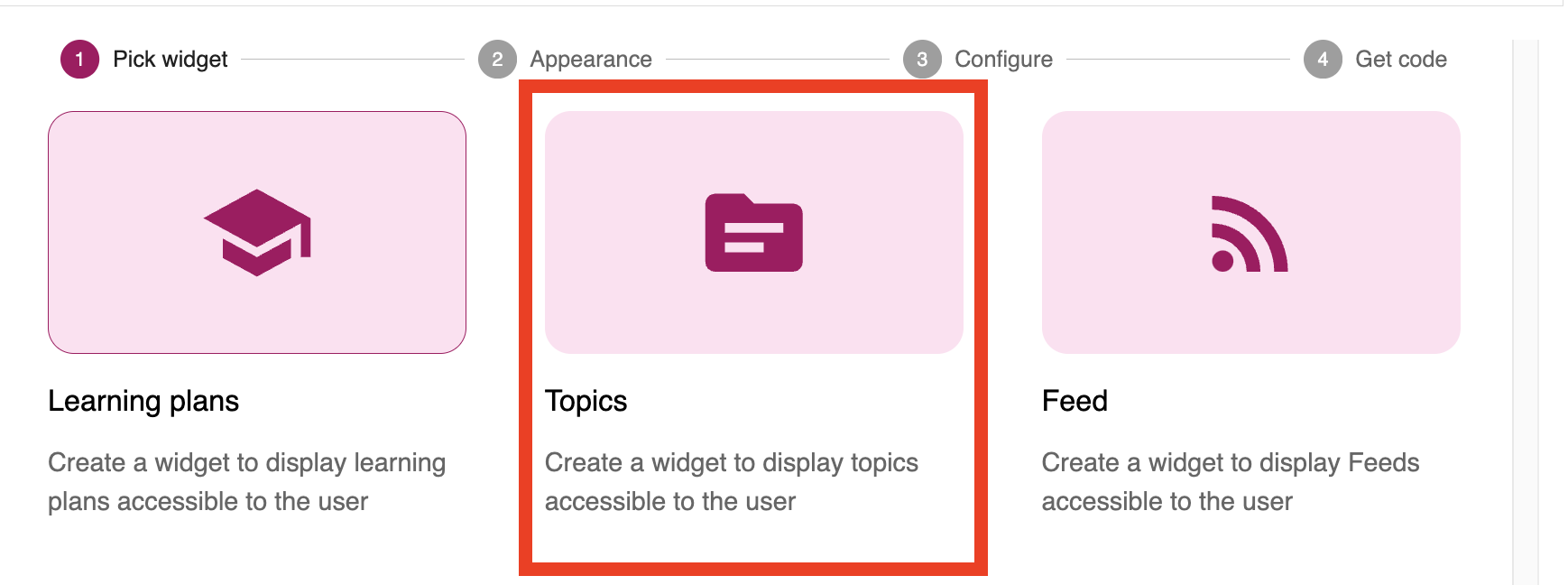
Select the Topics widget template.

-
In the Appearance section, configure the look and feel of the widget. You can control format, the size of the widget, cards within it, the colour, and the widget title.
You can configure the following appearance settings:
-
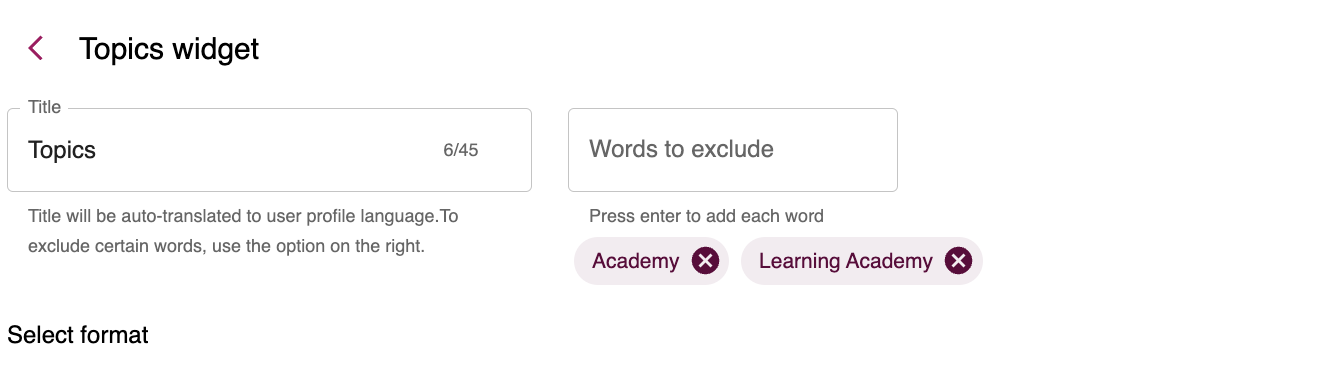
Title: This is the title of the widget and is shown to users when viewing it. The title automatically translates into the user’s chosen language. You can also exclude words from the translation, such as brand-specific terms that you don’t want included in the widget title, using the Words to exclude field.

-
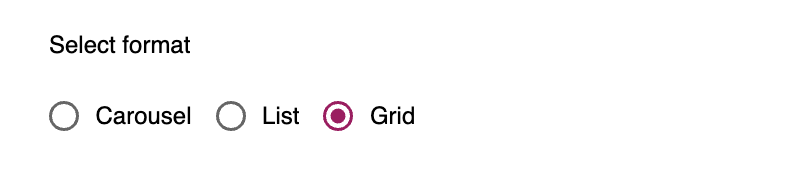
Select format: Select how you want the content to be displayed:

-
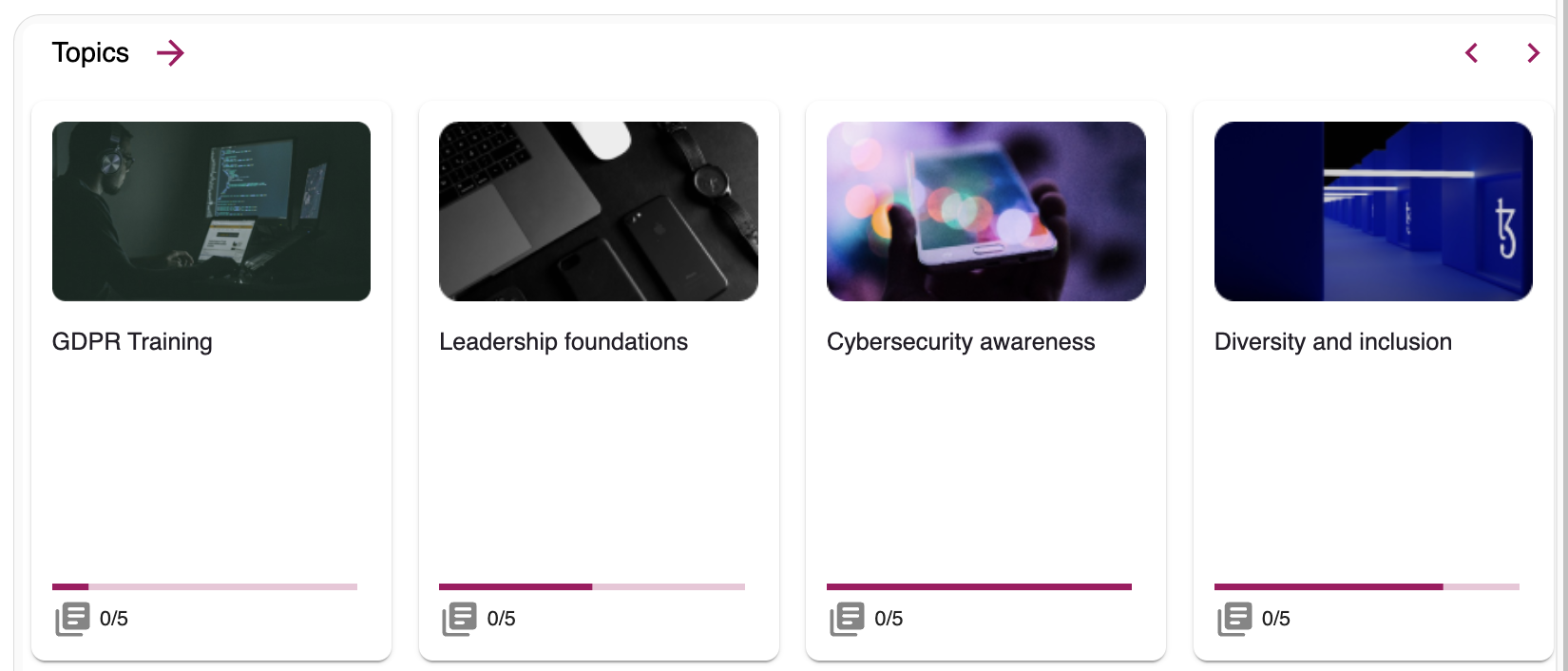
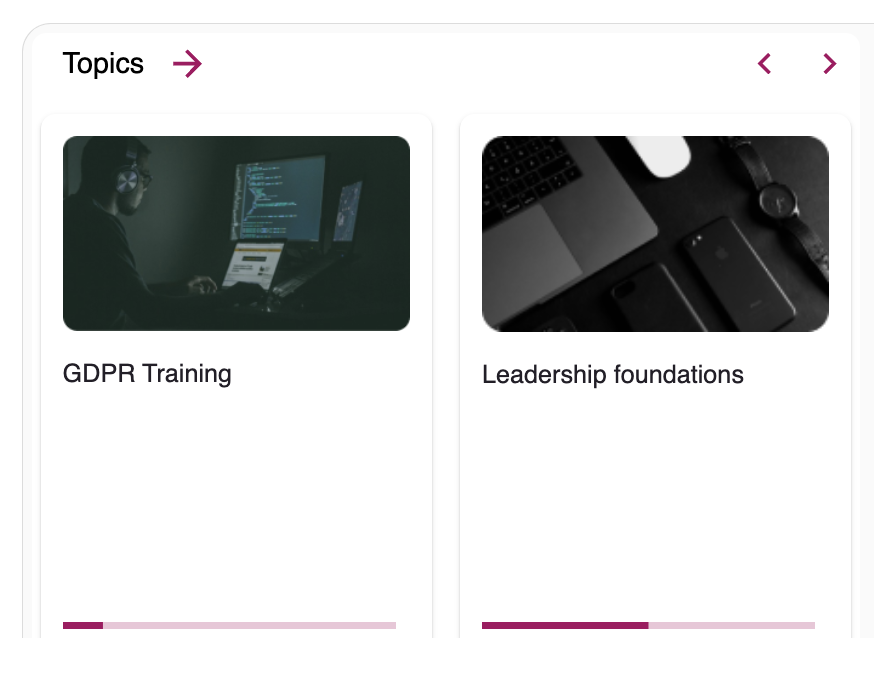
Carousel: The topics are shown to users in a moveable carousel, with each card representing a topic.

-
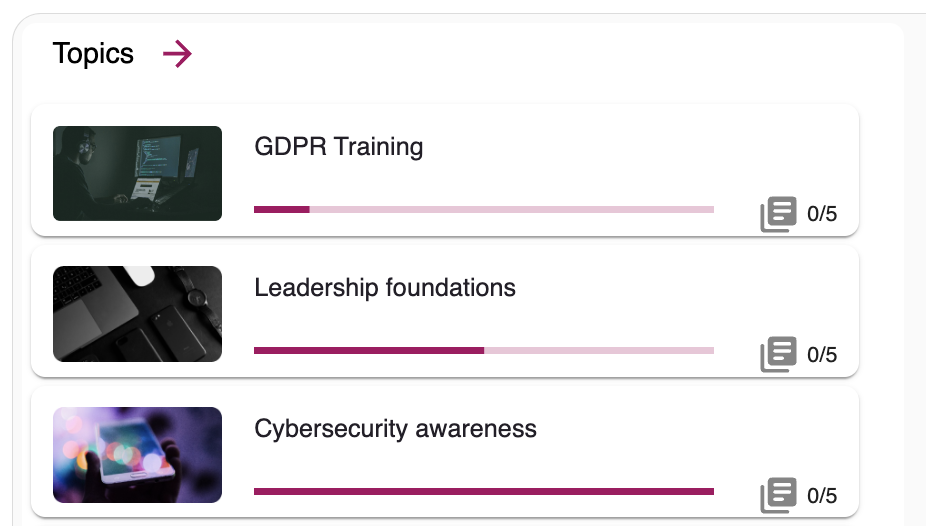
List: The topics are shown to users in a static list, with each row representing a topic.

-
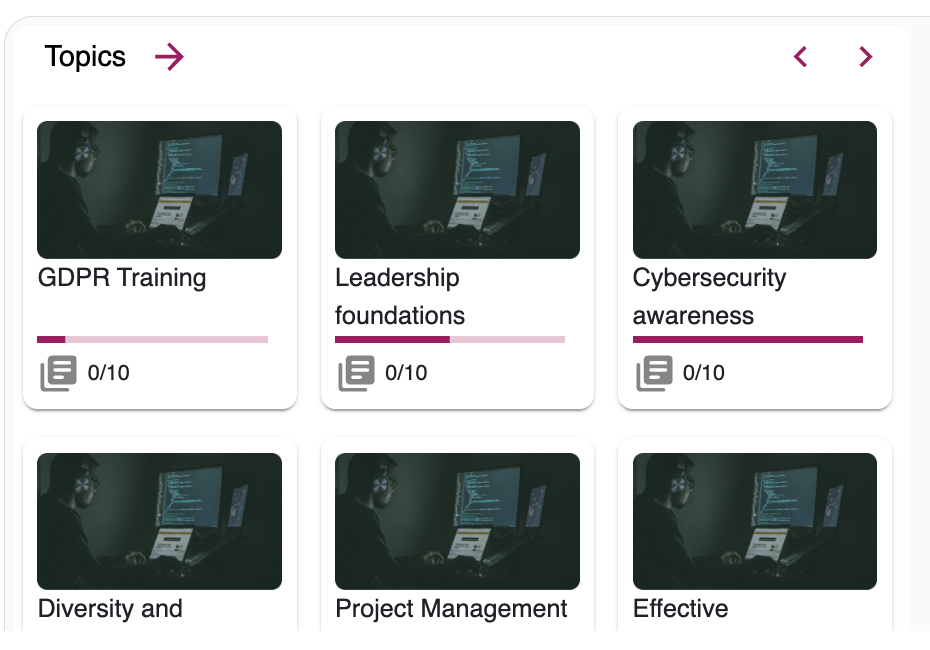
Grid: The topics are shown to users in a grid, with each card representing a topic.

-
-
Select widget size: Select a preset width for your widget. You can give your widget a width of:
-
2 columns
-
3 columns
-
4 columns
-
6 columns
Note: If you have selected List above, you can only make your widget 2 or 3 columns in width.
-
-
Height: Select the height for your widget. You can choose to make the widget 1 row in height or 2 rows in height. You can only specify the height for certain widget types that have been set to show content in lists and grids.
Note: If you select Carousel above, you will only be able to make your widget 1 row in height.
-
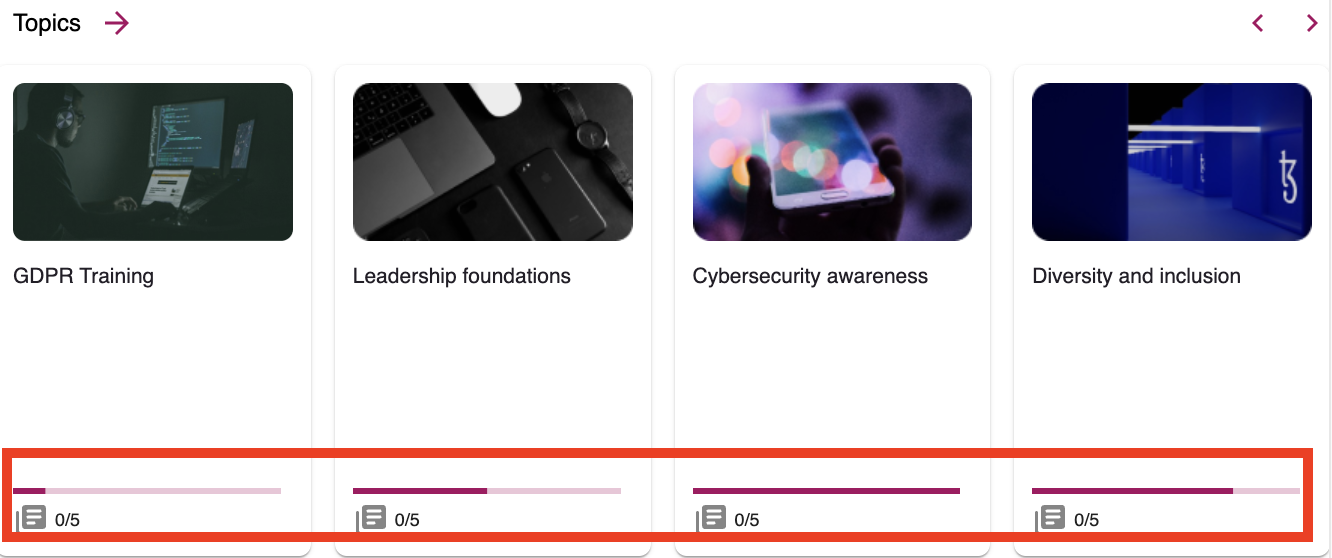
Show progress bar: You can choose to show or hide the progress bar. The progress bar shows a user how much progress they’ve made on each topic.


-
Configure widget colour: Select the colour scheme of the widget. You can select the primary colour of your Fuse platform or manually specify a colour by entering a hexadecimal value.
To ensure that the widgets are appropriate for users with all accessibility needs, the hover state for navigation arrows will only appear if you are using certain colours, such as darker colours. This is because the hover state is a faded version of your selected colour, and if you have selected a colour that is already very bright and you hover over the arrow, the icon can become difficult to see.
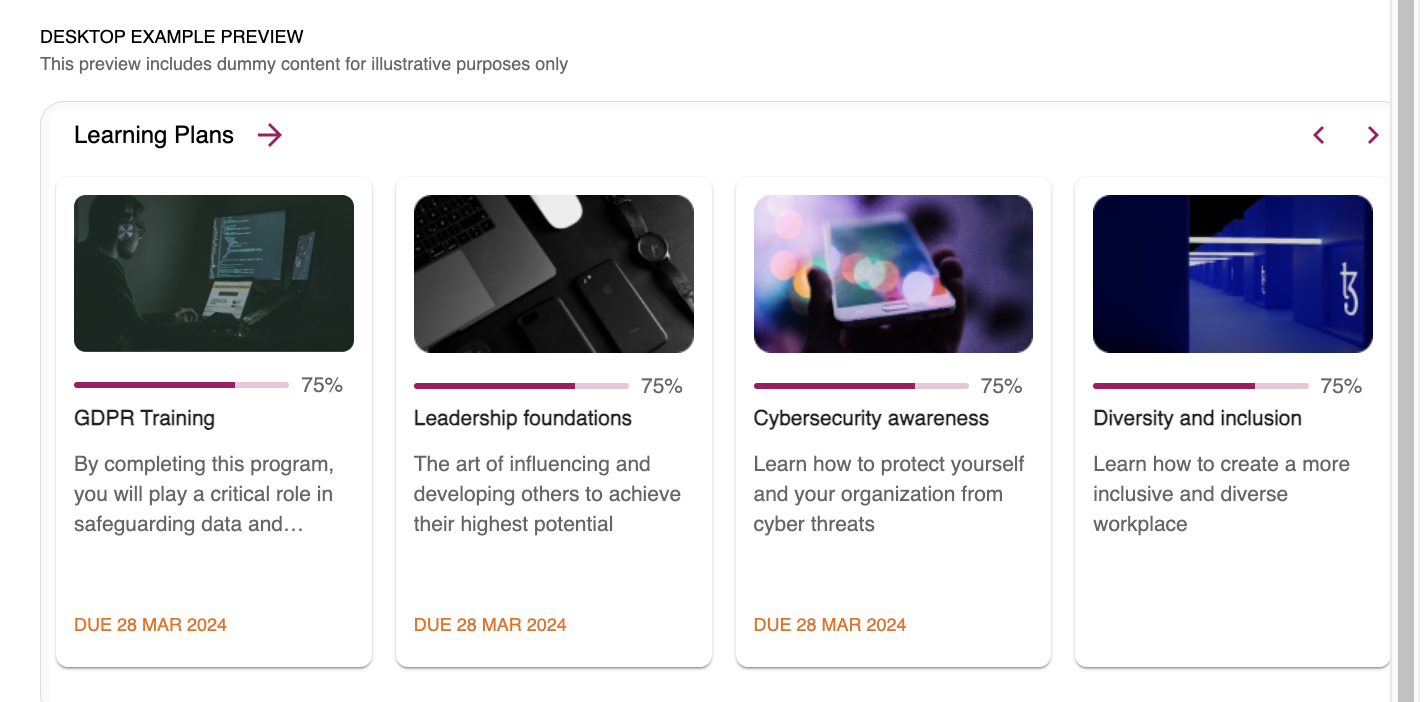
As you are configuring each setting, you can preview the changes using in the DESKTOP EXAMPLE PREVIEW section at the bottom of the screen:
-
-
When you’ve finished configuring the look and feel of the widget, click NEXT.

-
In the Configure section, you can determine what is displayed on the widget.
You can configure the following settings:
-
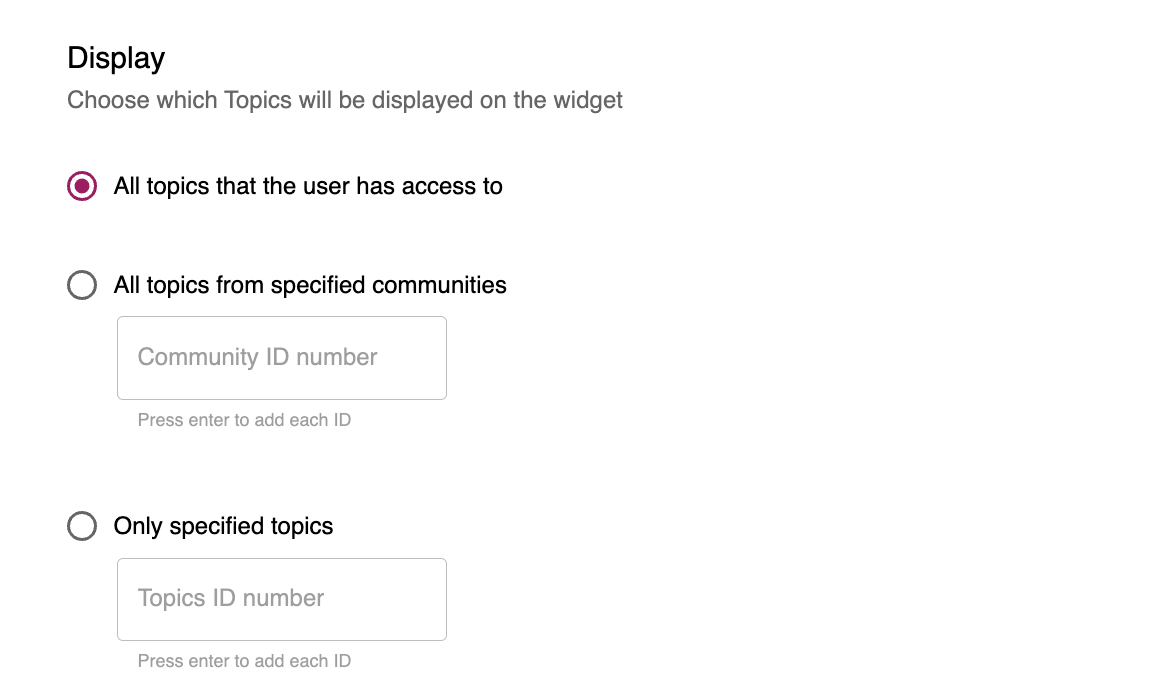
Display: Choose which topics will be shown to users on the widget:
-
All topics that the user has access to: Select this option to display all the topics the user has access to.
-
All topics from specified communities: Select this option to display all the topics the user has access to from a specific community. To specify the communities, enter the ID of each community in the Community ID number field and only topics from those communities will be shown.
-
Only specified topics: Select this option if you only want to display specific topics that the user has access to. To specify the topics, enter the ID of each topic you want to display on the widget. For example, you might be setting up the widget for specific purpose and may only want to show specific topics that you think are essential or might useful for users to see.

-
-
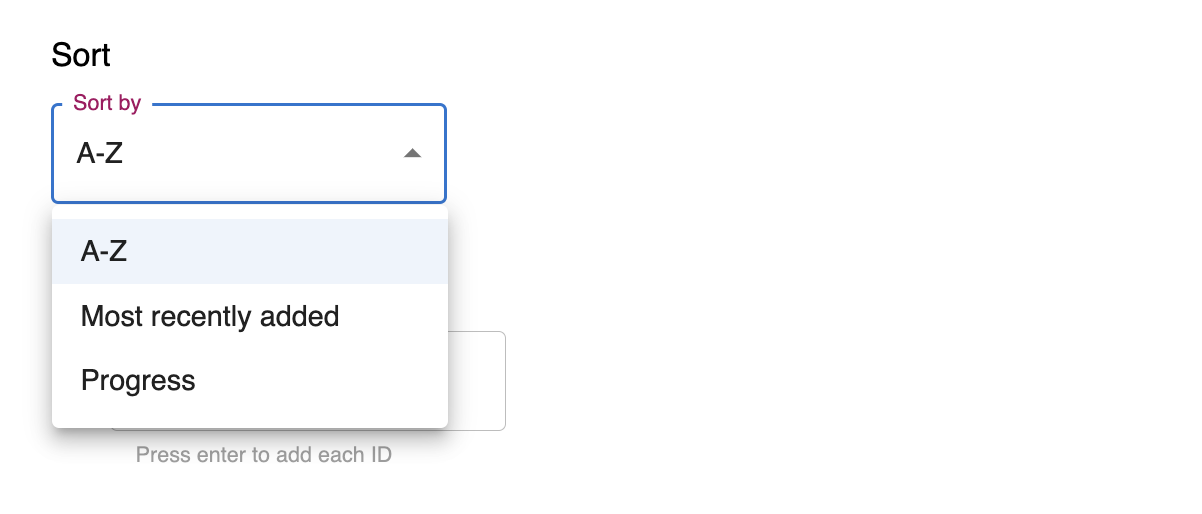
Sort: Here you can determine how the topics are sorted and ordered on the widget. You can sort them in alphabetical order from A-Z, by most recently added, and by the amount of progress the user has made on each one.

-
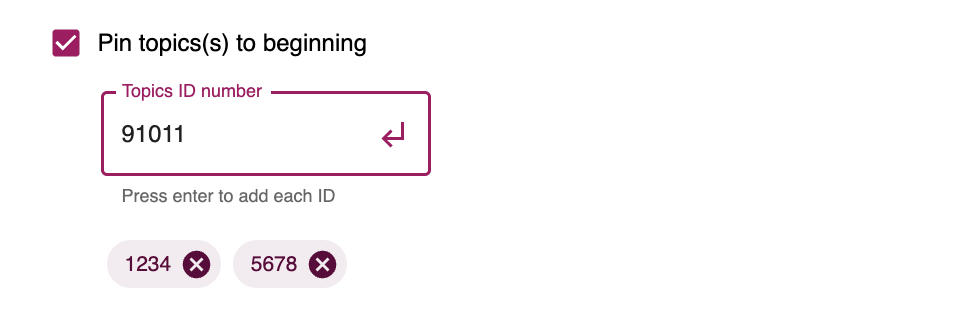
Pin topic(s) to beginning: You can pin particular topics to the widget so that they are always displayed. You can do this by selecting the checkbox and then entering the IDs of the topics you wish to pin. You might use this setting if a particular topic is of vital importance or particularly useful for users to see and complete. By pinning a topic to the widget, it is always visible and draws the user’s attention to it.

-
-
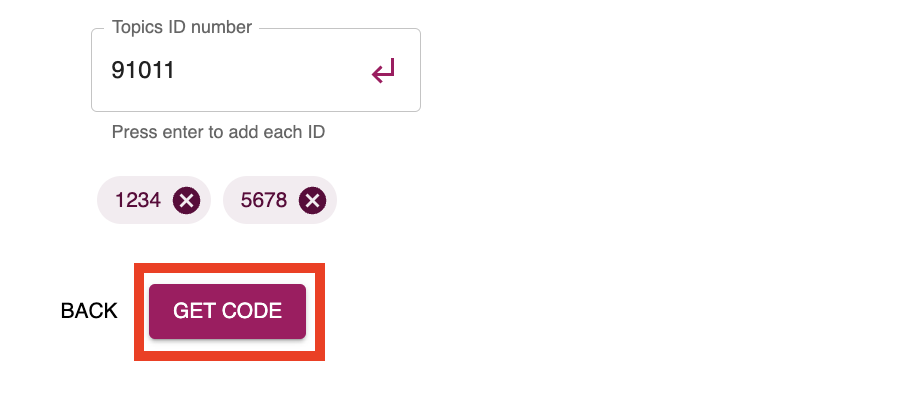
When you’ve finished configuring the display settings, click GET CODE.

-
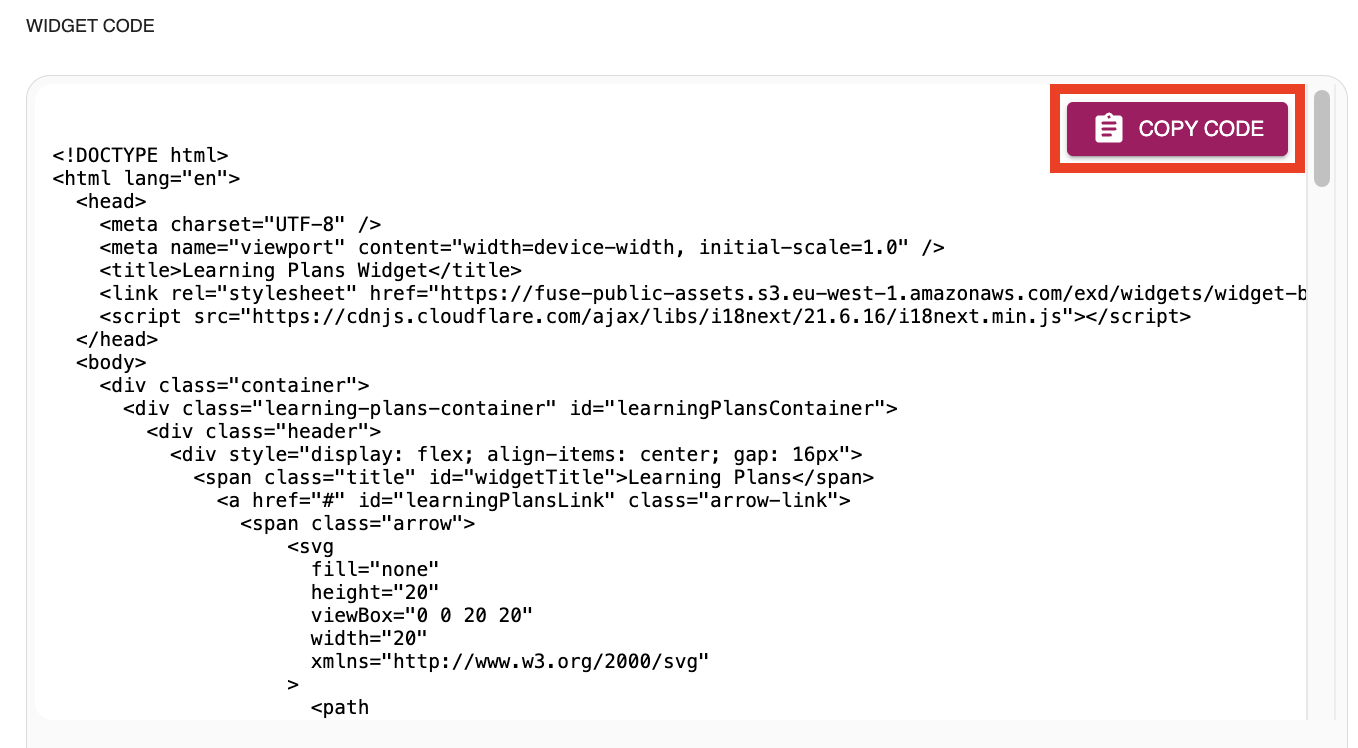
The code is then generated based on the configuration options you’ve selected. Once you are satisfied with the styling and behaviour of the widget, click COPY CODE to copy the code to your clipboard.

-
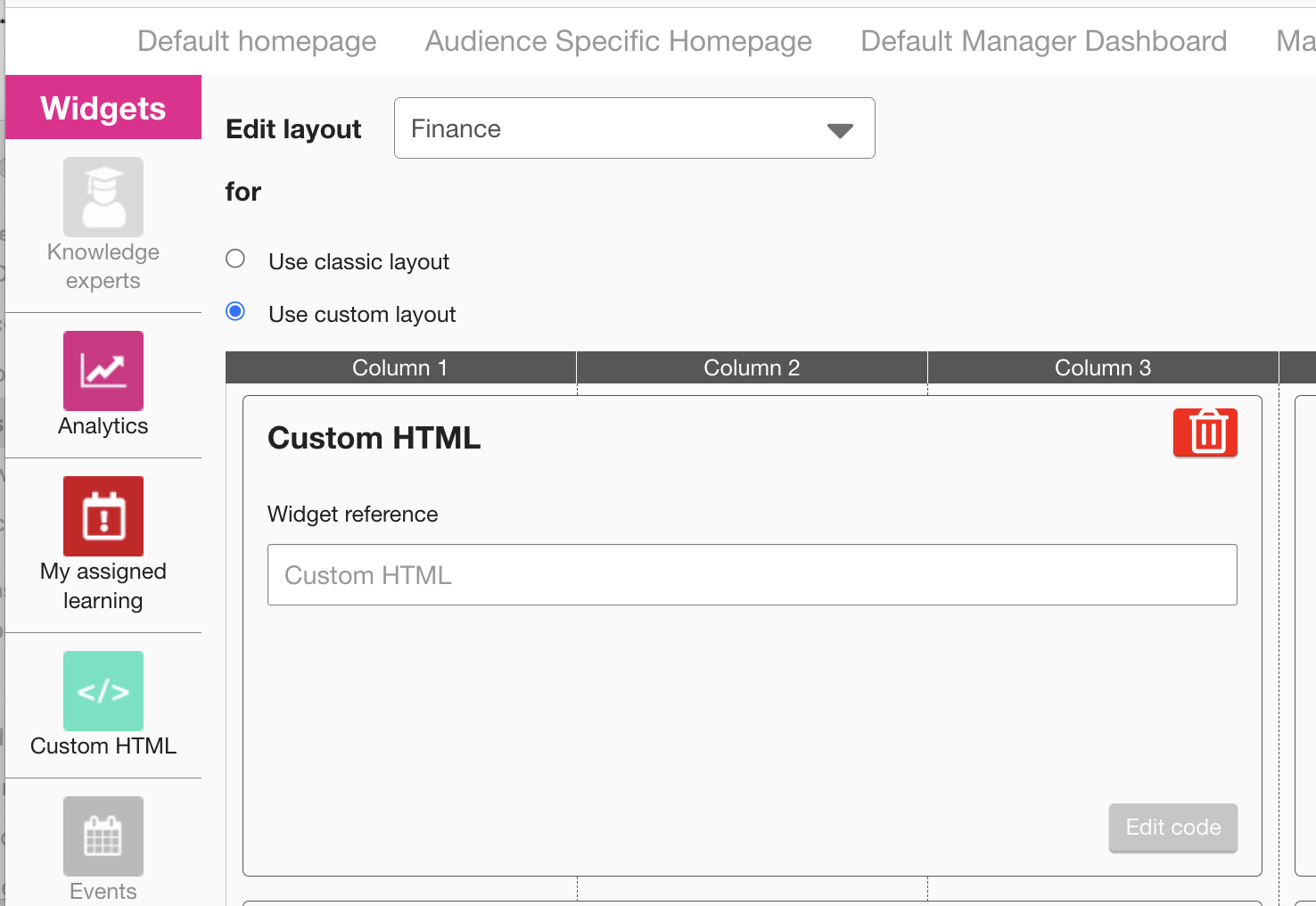
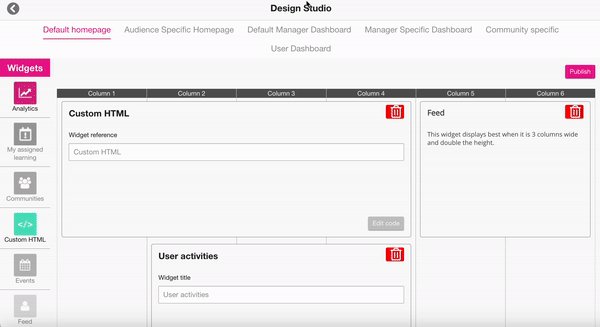
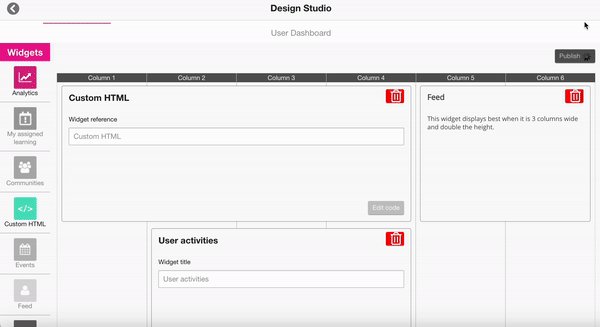
Go to Design Studio in your Fuse platform and add the Custom HTML widget to a page, ensuring that it is the same dimensions as those chosen in the Widget builder (e.g. if your widget in the Widget builder is set to be 3 columns wide, make the Custom HTML widget in Design Studio 3 columns wide).

-
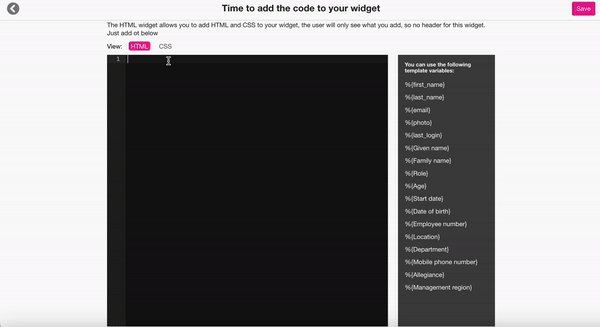
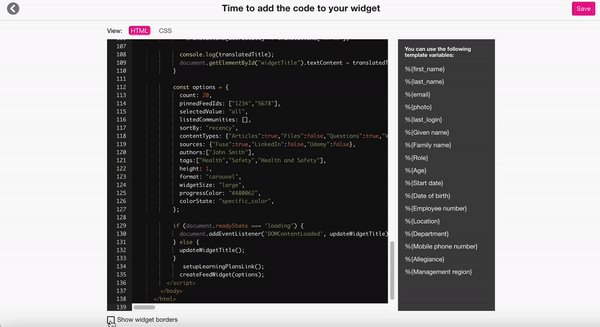
Paste the code into the Custom HTML widget in Design Studio, deselect the Show widget borders checkbox, then save and publish the changes. The widget then appears on the specified page with the chosen styling, content and dimensions.

If the widget you’ve created in the Widget builder isn’t displaying as expected, please see the following FAQ: I’ve copied the code, but the widget isn’t displaying correctly. What should I do?.
