You can create a custom widget with a customised feed of content and add it to a page in your Fuse platform. You can determine what is shown on the widget, such as the content types that are shown, the communities they come from, and the authors (users) they are by.
Example: You might configure the widget for a particular purpose, such as only showing content that fits a particular criteria. You could place it on the homepage of your Fuse platform and set it so that it only shows videos created by a particular author (user in your platform), with certain tags applied that relate to a specific subject area (such as “health and safety”).

Configuring the widget
To configure the custom Feed widget in the Widget builder:
-
Go to the Widget builder community here.
-
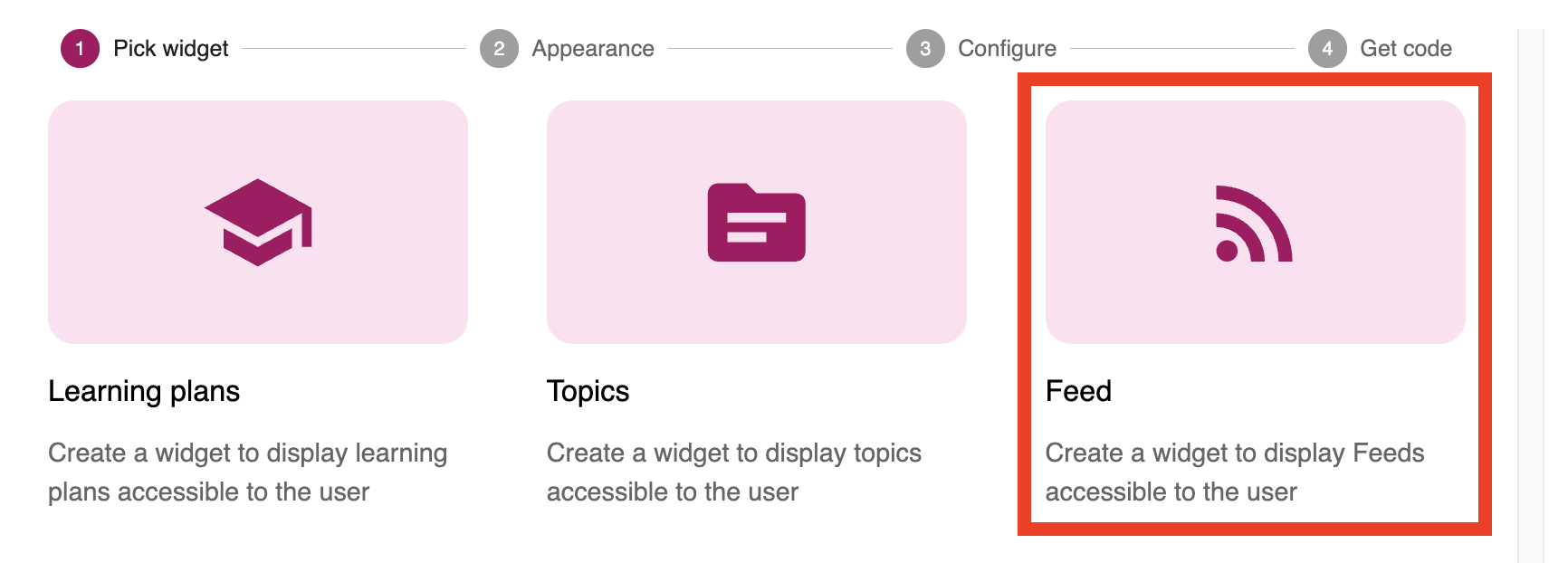
Select the Feed widget template.

-
In the Appearance section, configure the look and feel of the widget. You can control format, the size of the widget, cards within it, the colour, and the widget title.
You can configure the following appearance settings:
-
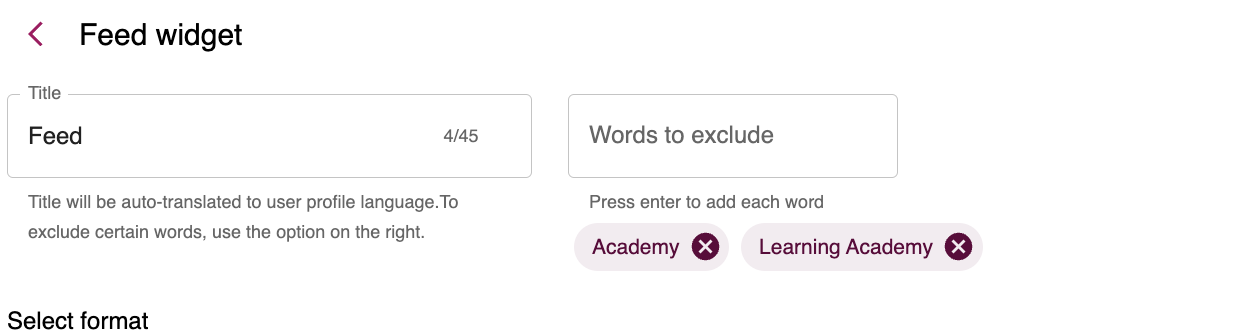
Title: This is the title of the widget and is shown to users when viewing it. The title automatically translates into the user’s chosen language. You can also exclude words from the translation, such as brand-specific terms that you don’t want included in the widget title, using the Words to exclude field.

-
Select format: Select how you want the content to be displayed:

-
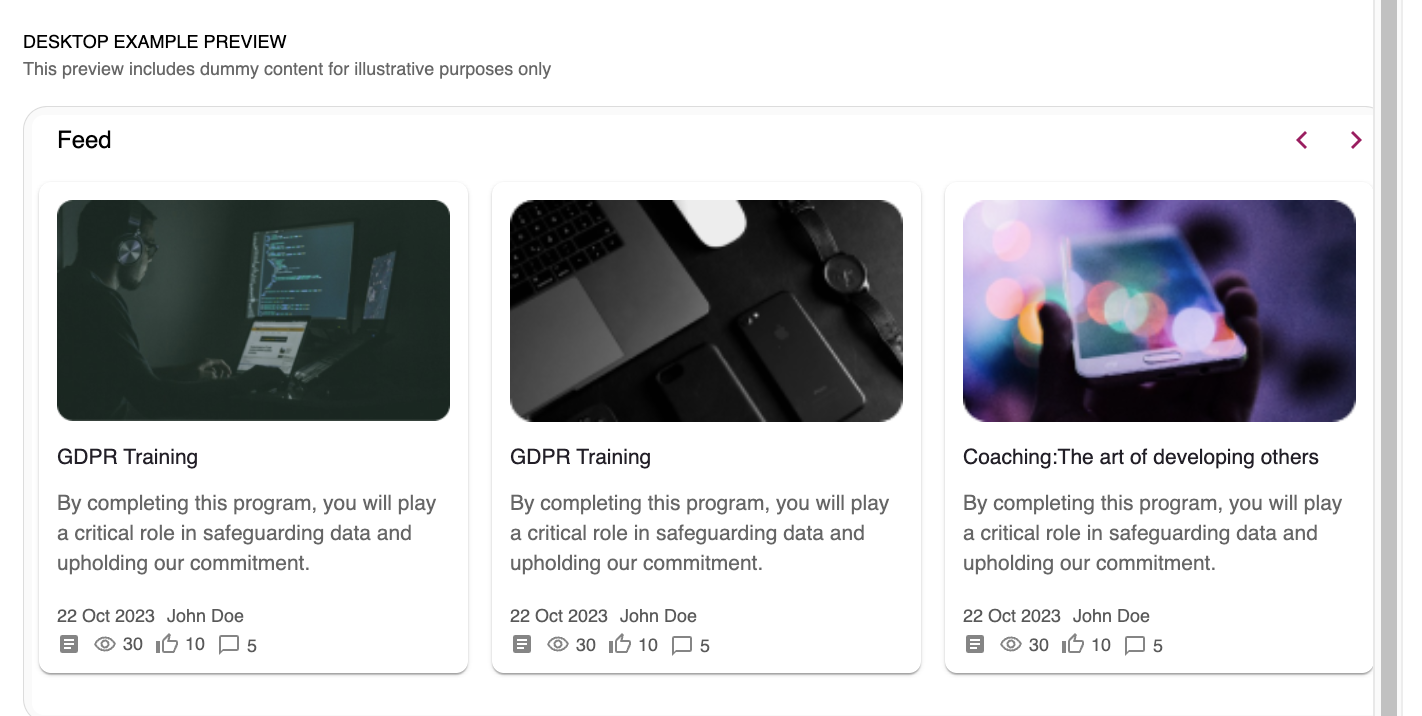
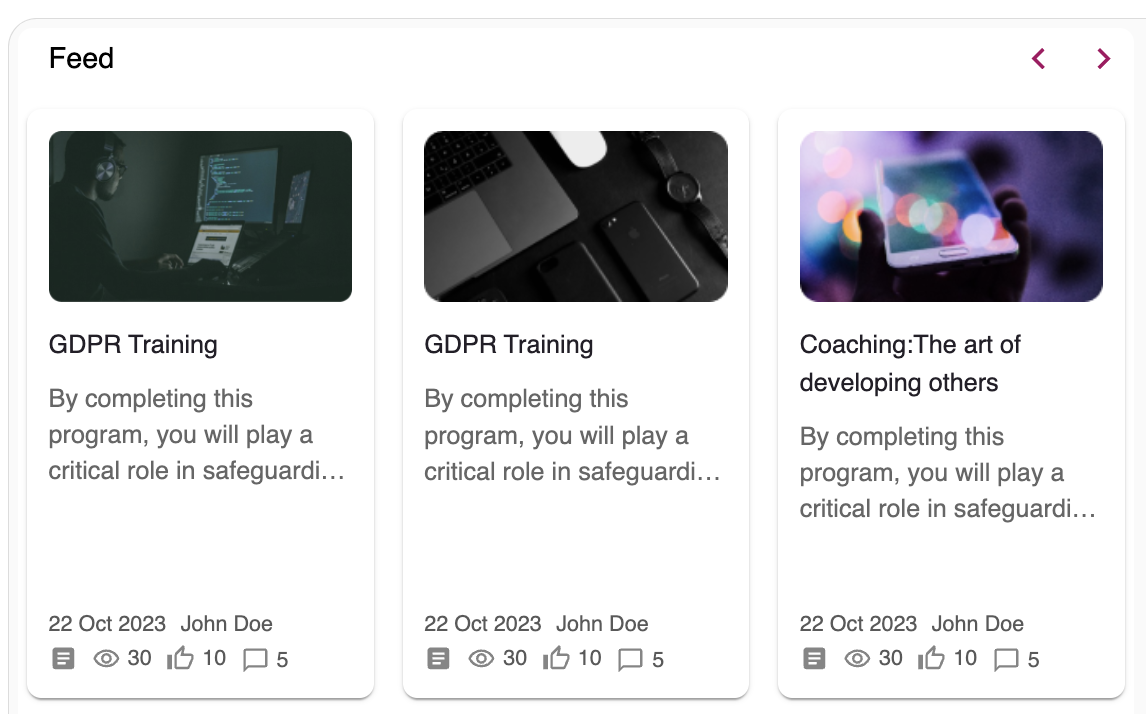
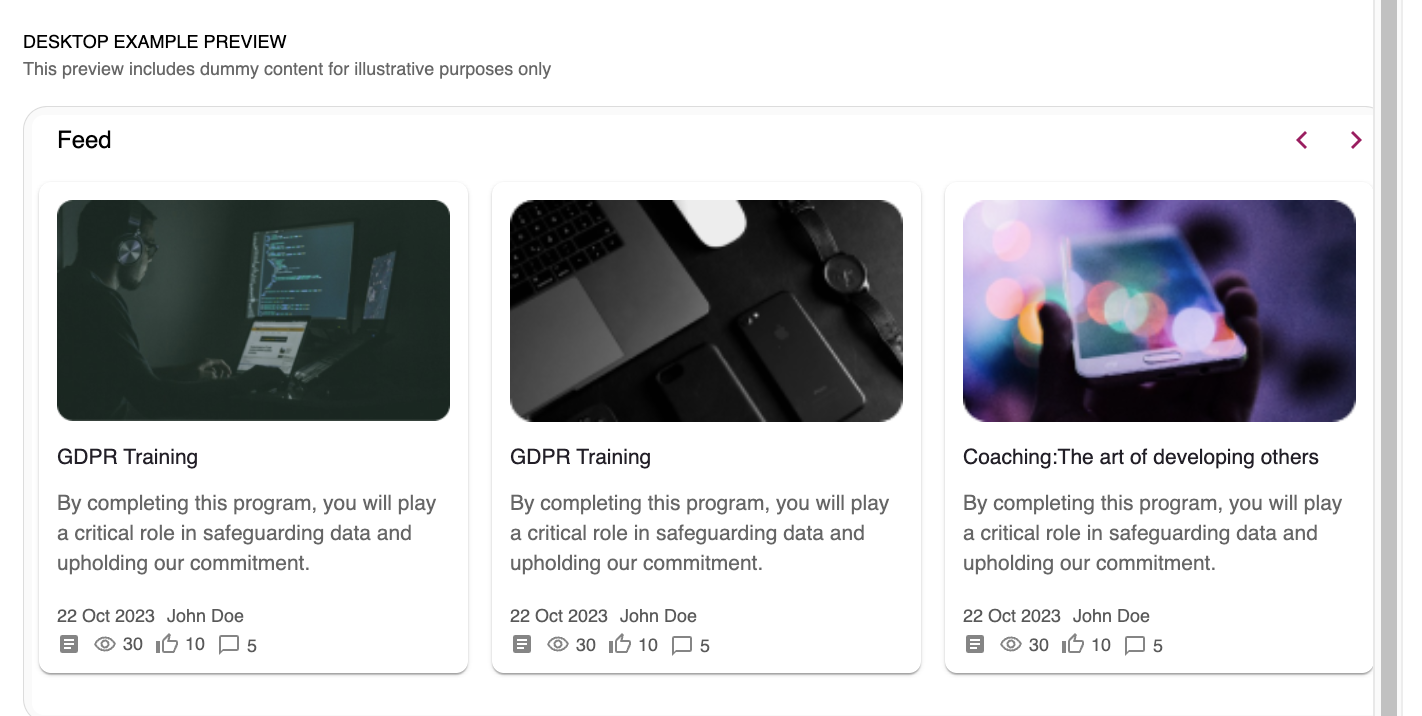
Carousel: The content is shown to users in a moveable carousel, with each card representing an item of content, complete with a title, description, creation date, author’s name and social information, such as views, likes and comments.

-
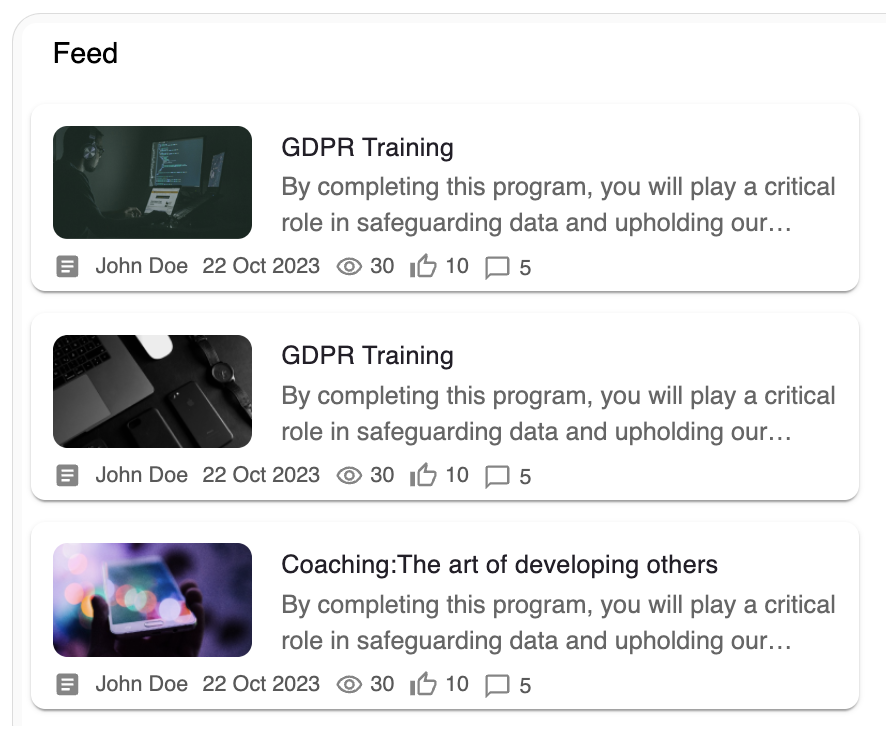
List: The content is shown to users in a list, with each row representing an item of content, complete with a title, description, creation date, author’s name and social information, such as views, likes and comments.

-
-
Select widget size: Select a preset width for your widget. You can give your widget a width of:
-
2 columns
-
3 columns
-
4 columns
-
6 columns
-
4 columns wide cards
-
6 columns wide cards
Note: If you have selected List above, you can only make your widget 2 or 3 columns in width.
-
-
Height: Select the height for your widget. You can choose to make the widget 1 row in height or 2 rows in height. You can only specify the height for the widget if it has been set to show content in a List format.
Note:If you have selected Carousel above, you can only make your widget 1 row in height.
-
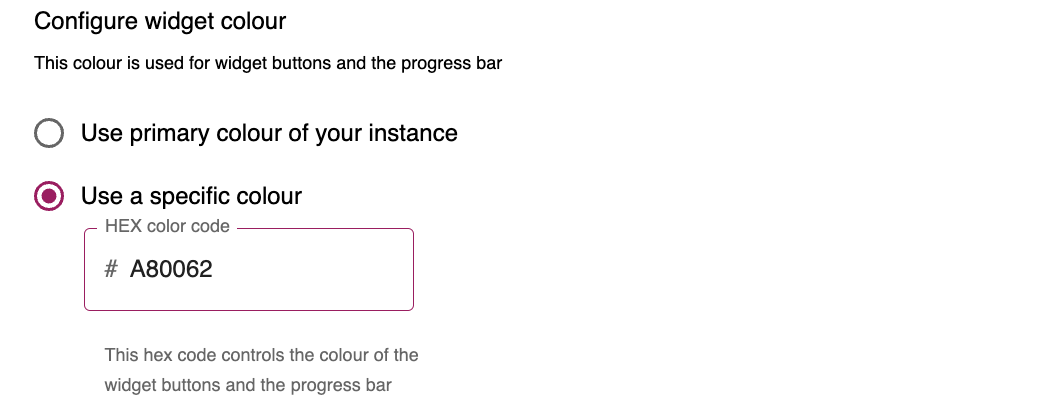
Configure widget colour: Select the colour scheme of the widget. You can select the primary colour of your Fuse platform or manually specify a colour by entering a hexadecimal value.
To ensure that the widgets are appropriate for users with all accessibility needs, the hover state for navigation arrows will only appear if you are using certain colours, such as darker colours. This is because the hover state is a faded version of your selected colour, and if you have selected a colour that is already very bright and you hover over the arrow, the icon can become difficult to see.
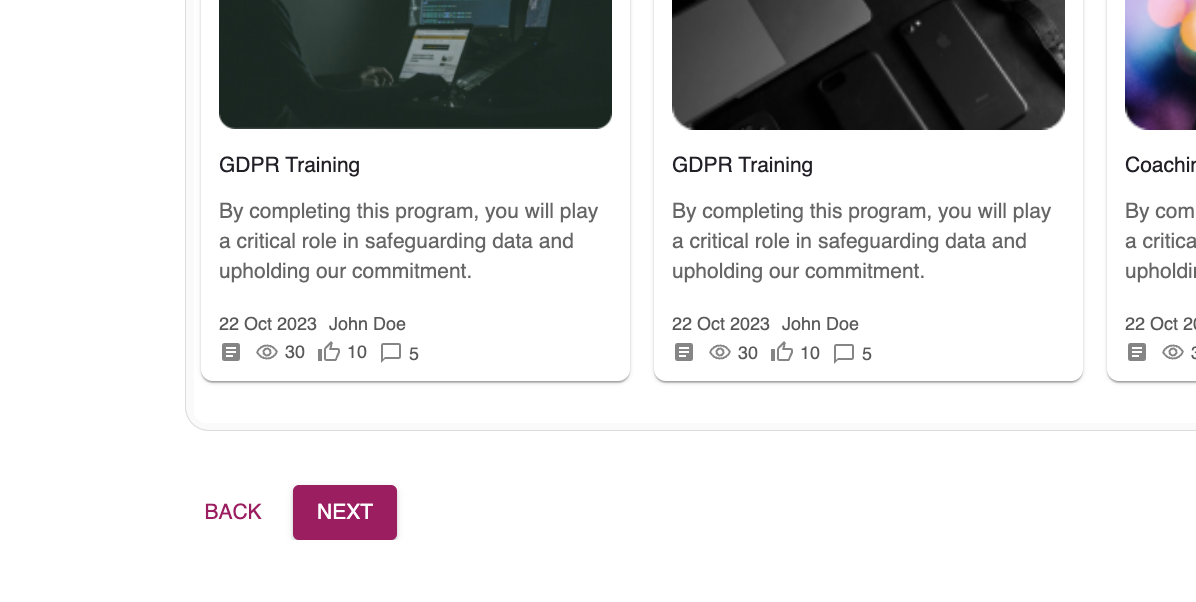
As you are configuring each setting, you can preview the changes using in the DESKTOP EXAMPLE PREVIEW section at the bottom of the screen:
-
-
When you’ve finished configuring the look and feel of the widget, click NEXT.

-
In the Configure section, you can determine what is displayed on the widget.
You can configure the following settings:
-
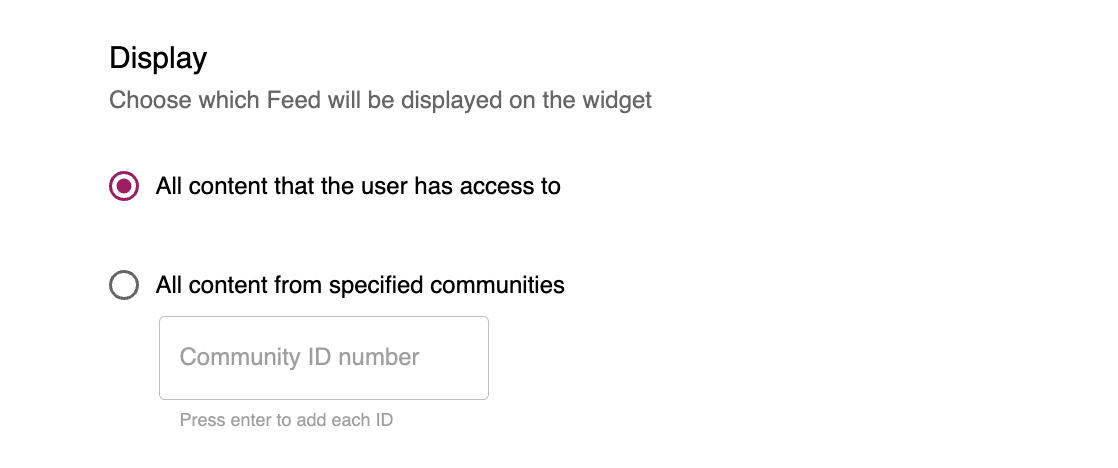
Display: Choose which content items will be shown to users on the widget:
-
All content that the user has access to: Select this option to display all content the user has access to.
-
All content from specified communities: Select this option to display all the content the user has access to from a specific community. To specify the communities, enter the ID of each community in the Community ID number field and only content items from those communities will be shown.

-
-
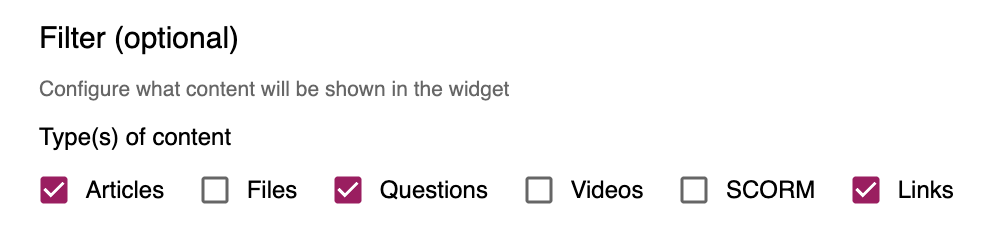
Filter (optional): Here you can determine what content types are shown in the feed. For example, you might only want certain types to be shown, such as articles, questions and links, but not videos, files or SCORM courses. By default, all the content types are selected, including articles, files, questions, videos, SCORM courses, and links. To remove a particular content type, deselect the checkbox next to it and content items of that type won’t be shown on the widget.

-
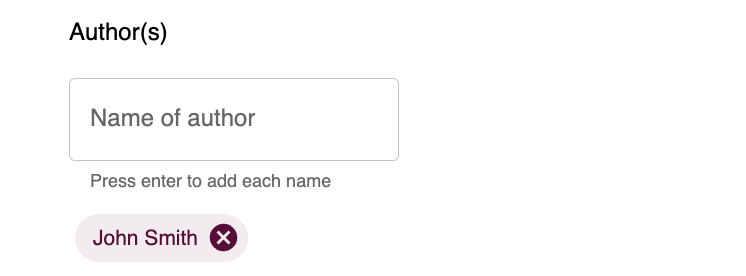
Author(s): Here you can specify the names of users who have created content on the platform so that the widget only displays content created by those users. For example, if you have a user called John Smith in your platform, you could enter that name and only content by that user will be shown on the widget.

-
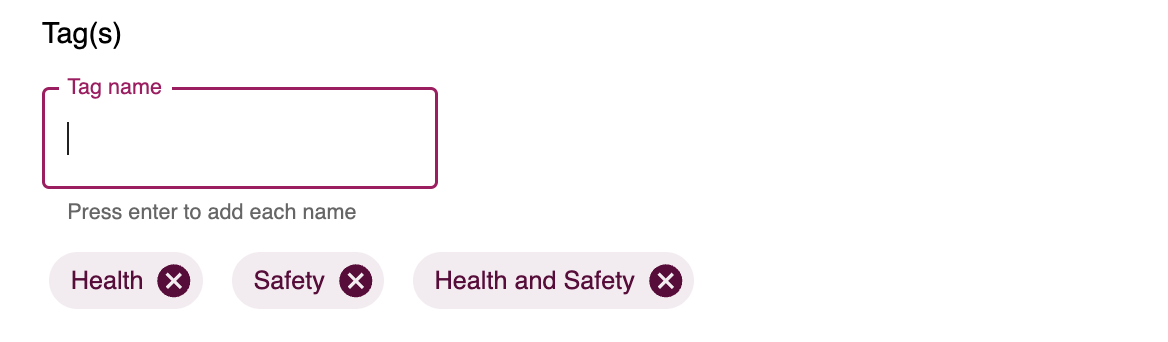
Tags: Here you can enter some tags so that the widget only displays content with those specific tags applied. For example, you might want to set the widget up for a specific purpose, such as only showing content related to a certain subject area, like health and safety, so you might enter “Health”, “Safety” and “Health and Safety” to ensure content with those tags are picked up by the widget and then shown in the feed.

-
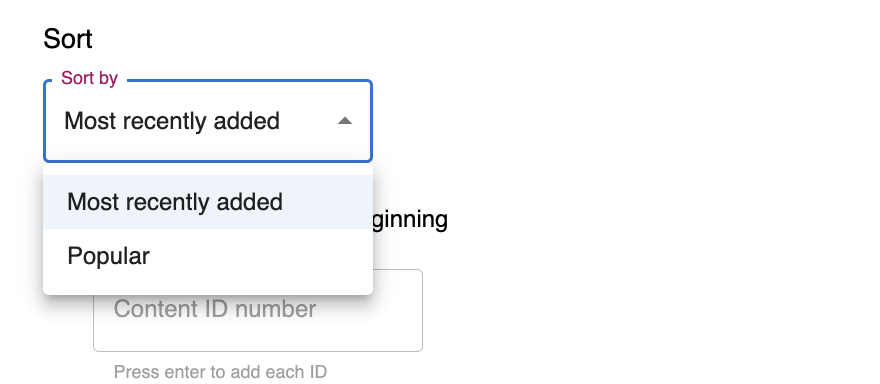
Sort: Here you can determine how the content items are sorted on the widget. You can display the content sorted by how recently it was added to the platform, or by how popular it is in terms of how many views it has received.

-
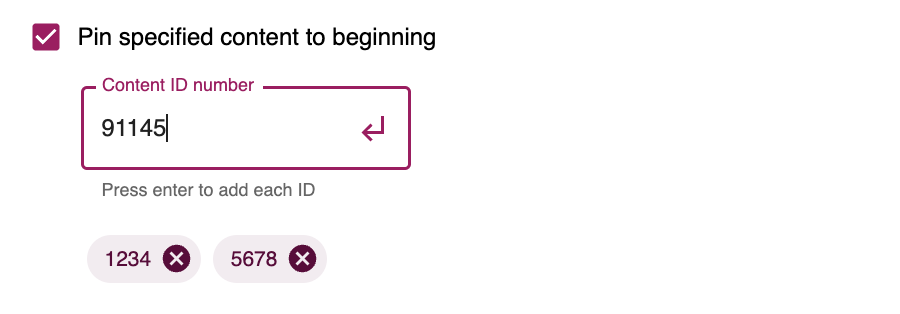
Pin specified content to beginning: You can pin a particular item of content to the beginning of the widget so that it is always displayed. This is very useful if you want to make users aware of an important or useful item and to draw their attention to it. You can do this by selecting the checkbox and then entering the IDs of content items you wish to pin.
Example: You might have created some important announcements in the form of an article or video, and to make sure users see them, you could pin them to the start or top of the widget and then place the widget near the top of the page to draw their attention to the content.
-
-
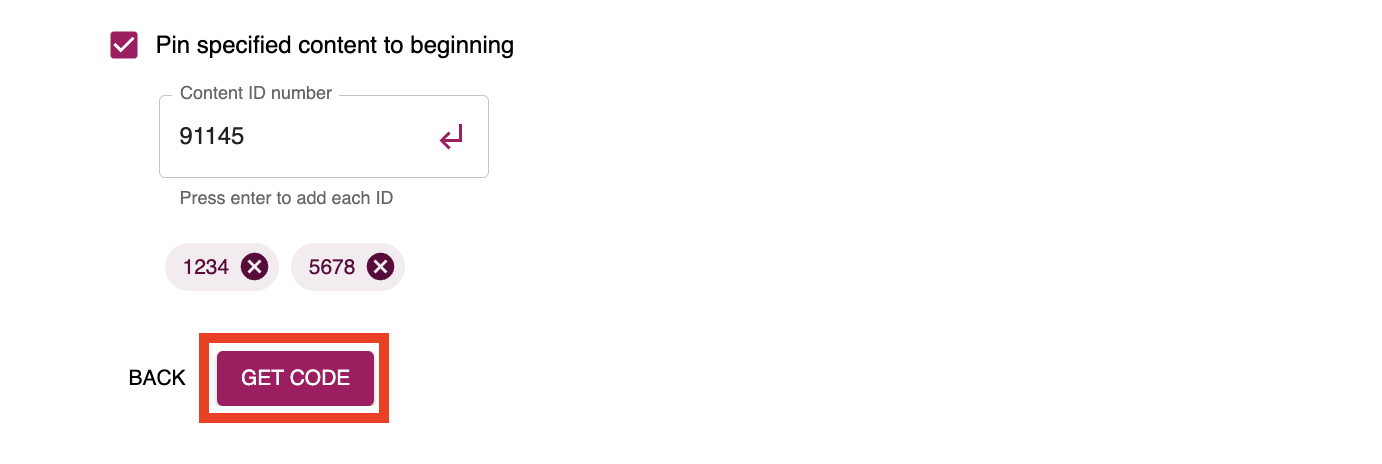
When you’ve finished configuring the display settings, click GET CODE.

-
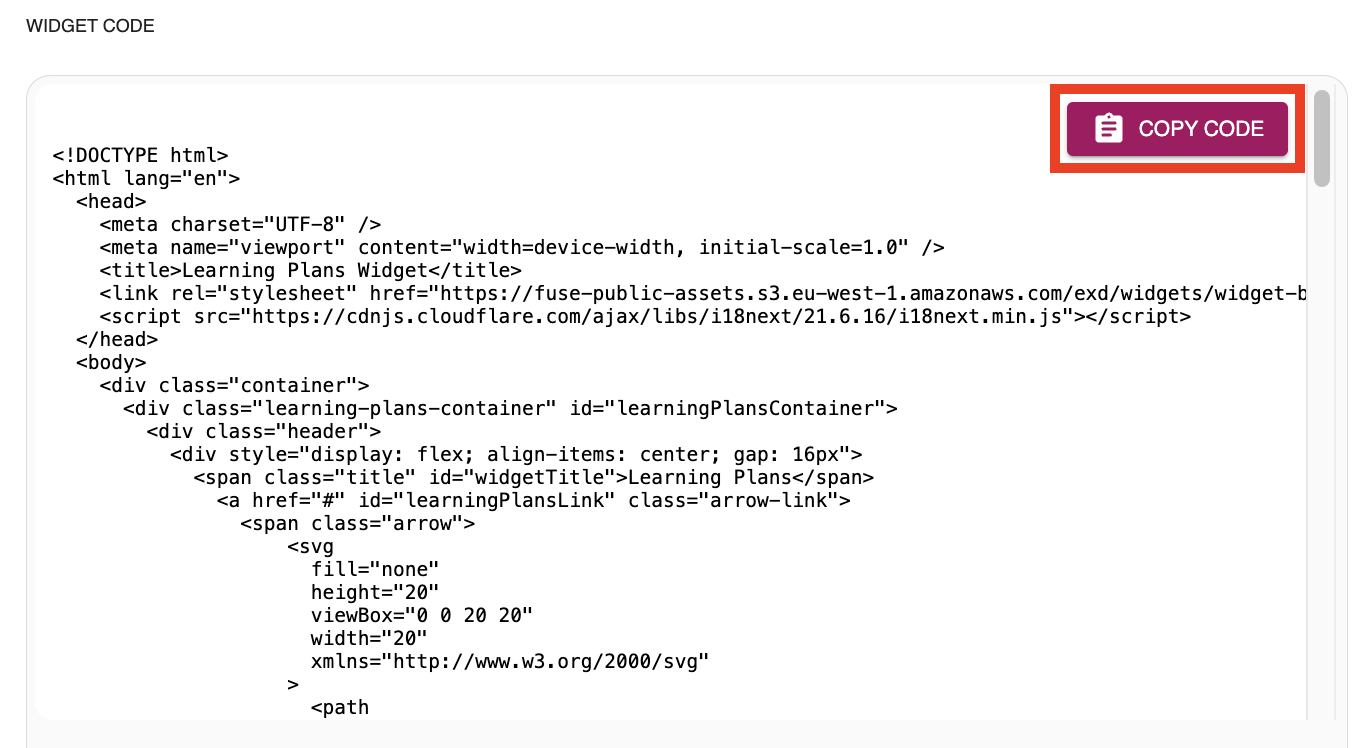
The code is then generated based on the configuration options you’ve selected. Once you are satisfied with the styling and behaviour of the widget, click COPY CODE to copy the code to your clipboard.

-
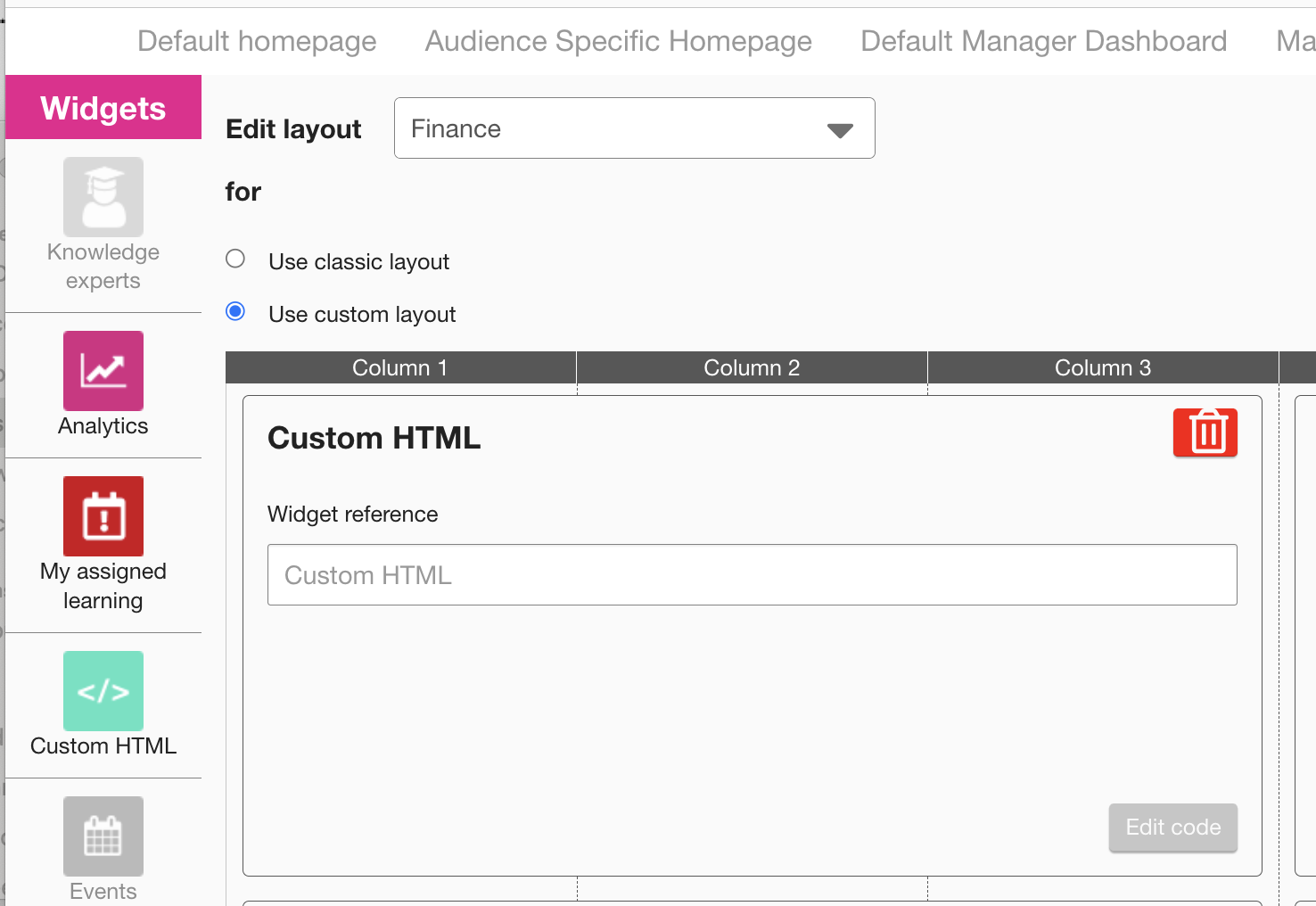
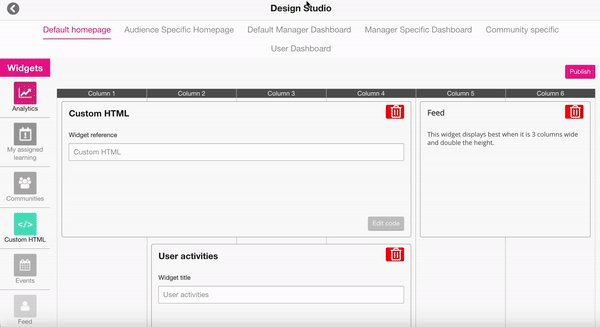
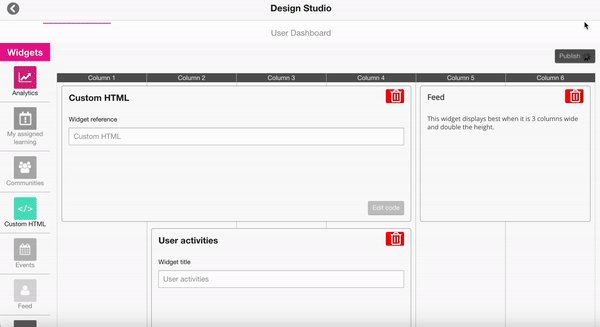
Go to Design Studio in your Fuse platform and add the Custom HTML widget to a page, ensuring that it is the same dimensions chosen in the Widget builder (e.g. if your widget in the Widget builder is set to be 3 columns wide, make sure the Custom HTML widget in Design Studio is also 3 columns wide).

-
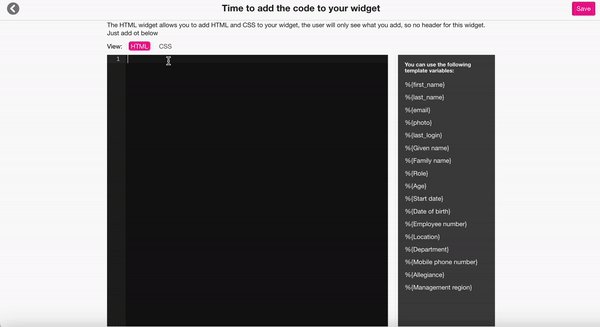
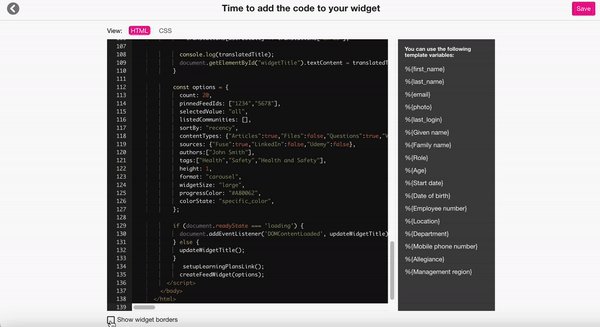
Paste the code into the Custom HTML widget in Design Studio, deselect the Show widget borders checkbox, then save and publish the changes. The widget then appears on the specified page with the chosen styling, content and dimensions.

If the widget you’ve created in the Widget builder isn’t displaying as expected, please see the following FAQ: I’ve copied the code, but the widget isn’t displaying correctly. What should I do?.
