You can create a custom widget that displays a list of communities a user has access to. You can set it so that it shows communities that you have specified, and you can pin communities to the start of the widget so that they are always visible to users when viewing the widget.
Example: You might configure this widget for a specific purpose. If you have a homepage set up specifically for users with a “New starters” option selected in their profile, you might configure the widget so that it displays some useful communities that can help new starters get orientated or that have lots of useful resources in them, and then add this to that homepage so that the users see them as soon as they land there.

Configuring the widget
To configure the custom Communities widget in the Widget builder:
-
Go to the Widget builder community here.
-
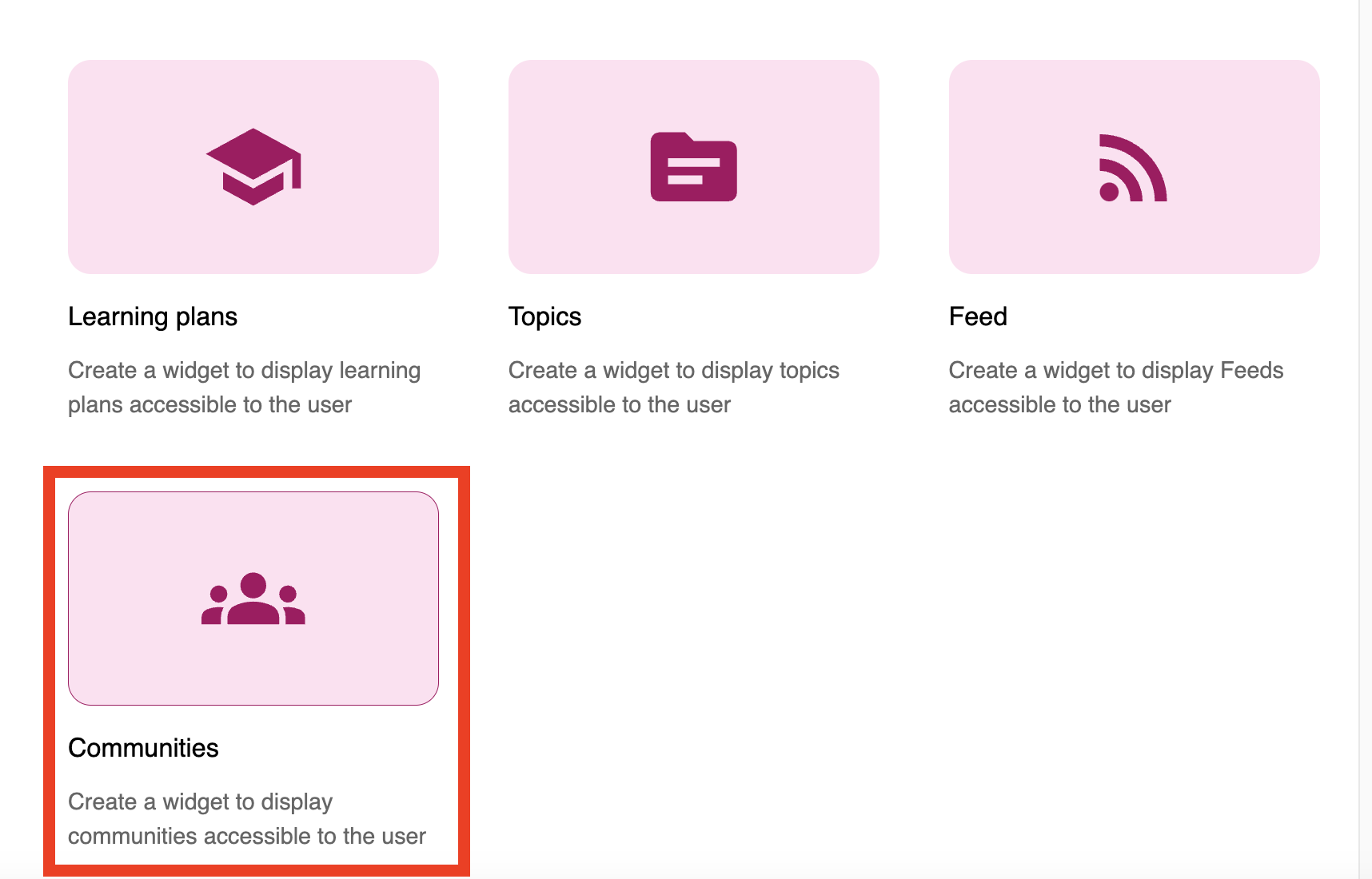
Select the Communities widget template.

-
In the Appearance section, configure the look and feel of the widget. You can control format, the size of the widget, cards within it, the colour, and the widget title.
You can configure the following appearance settings:
-
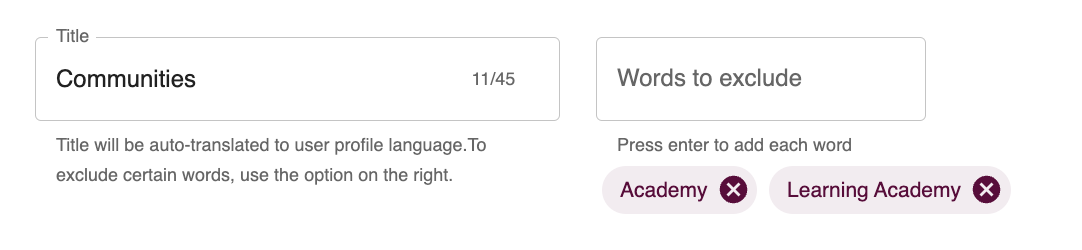
Title: This is the title of the widget and is shown to users when viewing it. The title automatically translates into the user’s chosen language. You can also exclude words from the translation, such as brand-specific terms that you don’t want included in the widget title, using the Words to exclude field.

-
Select format: Select how you want the communities to be displayed:

-
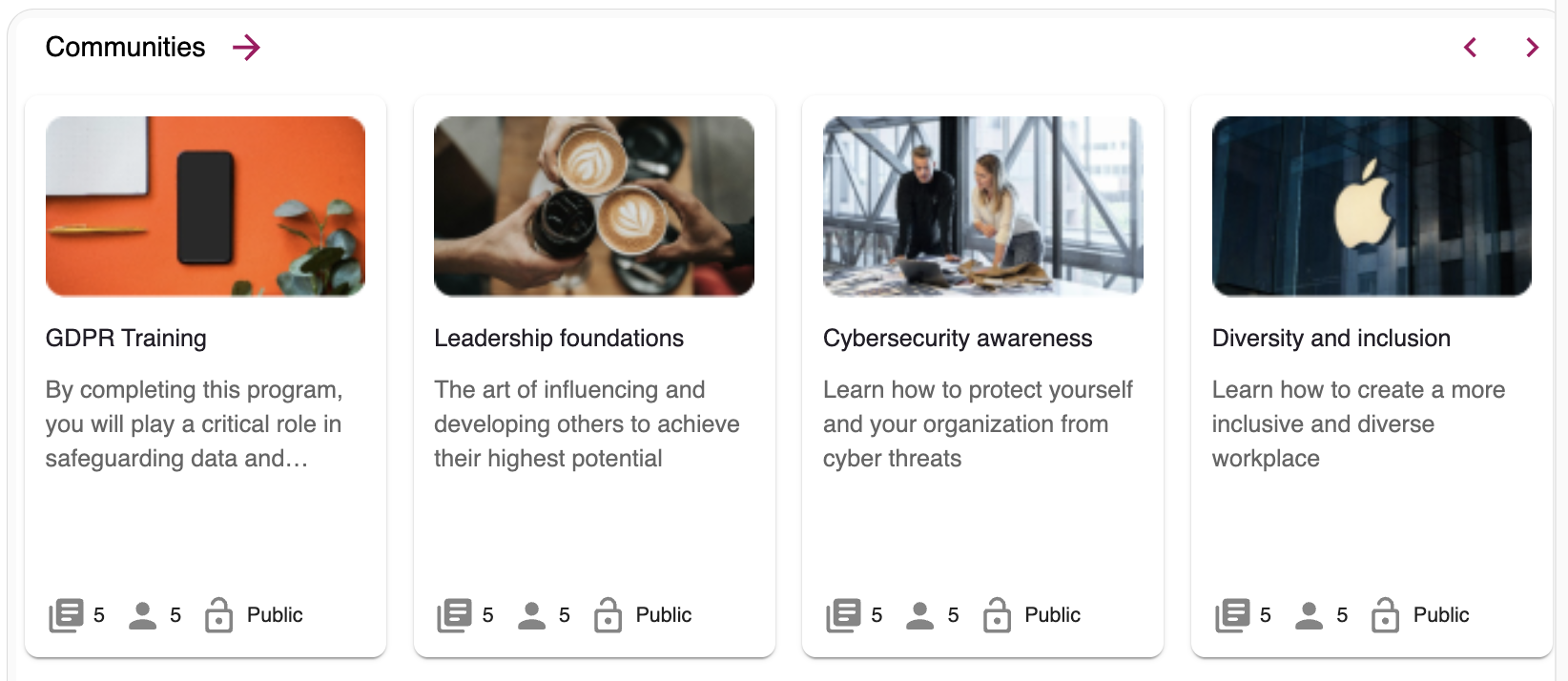
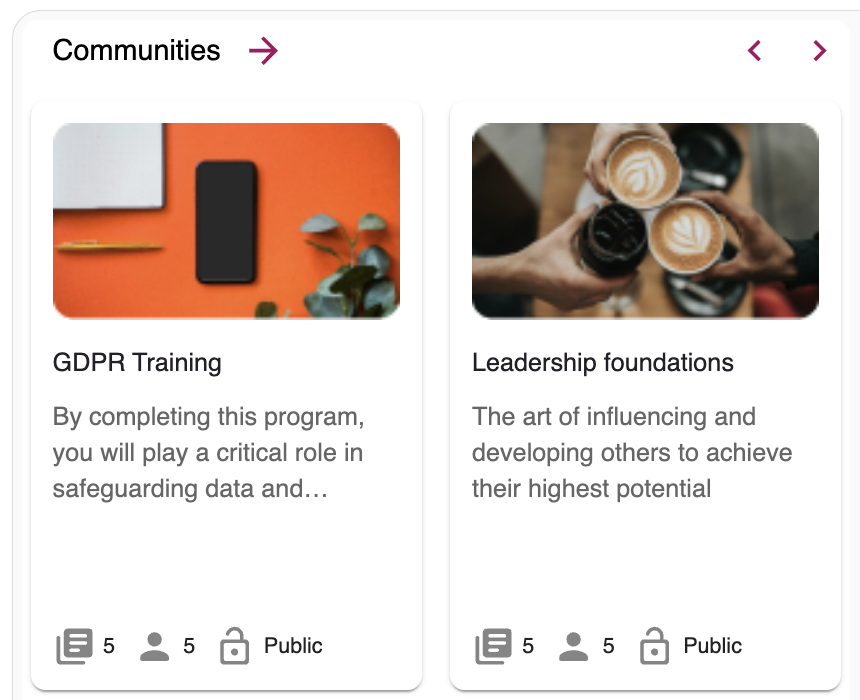
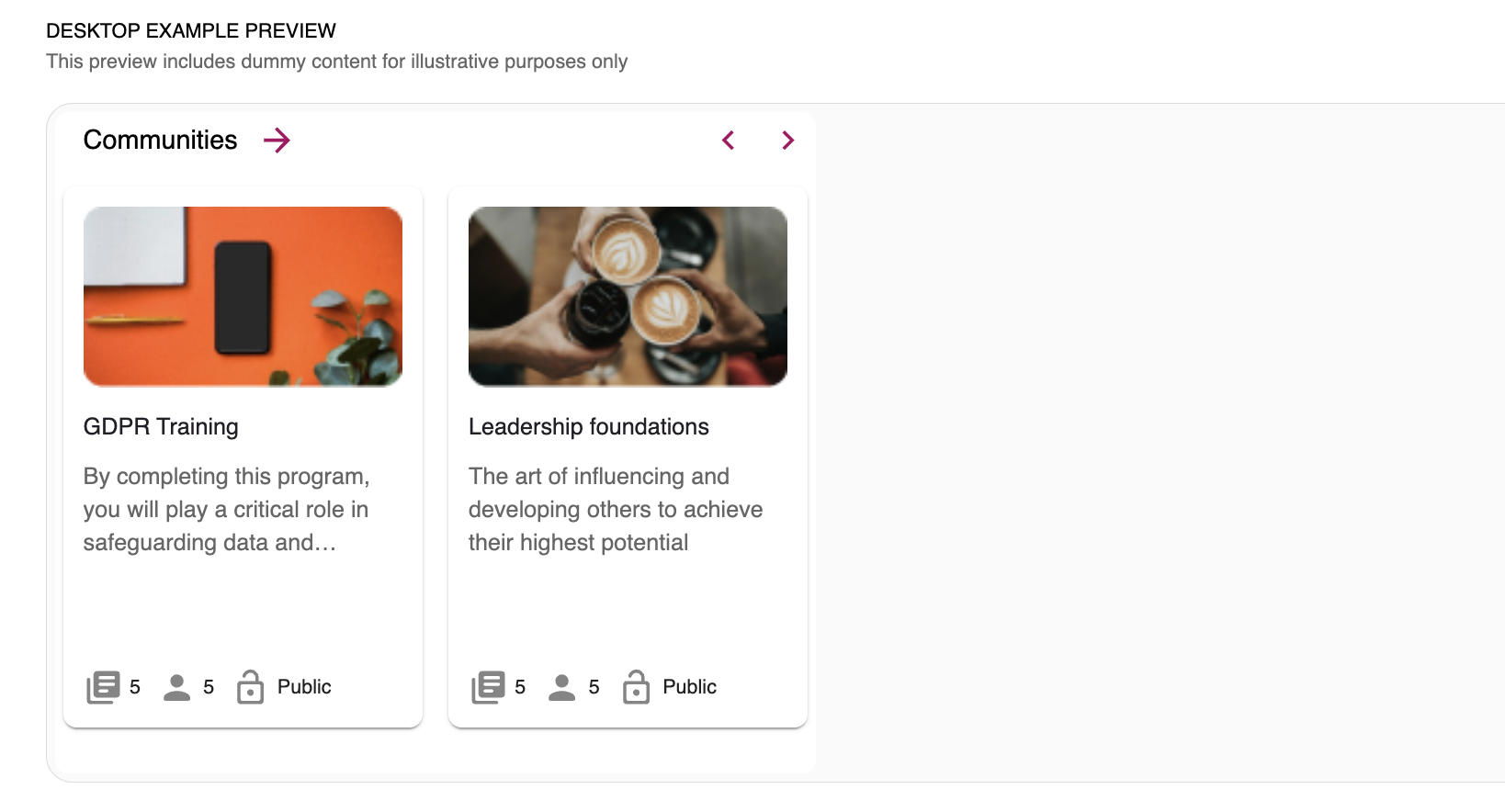
Carousel: The communities are shown to users in a moveable carousel, with each card representing a community. Information about each community is shown, including the title, description, the number of members, and the community type (Public, Private, Protected, Open).

-
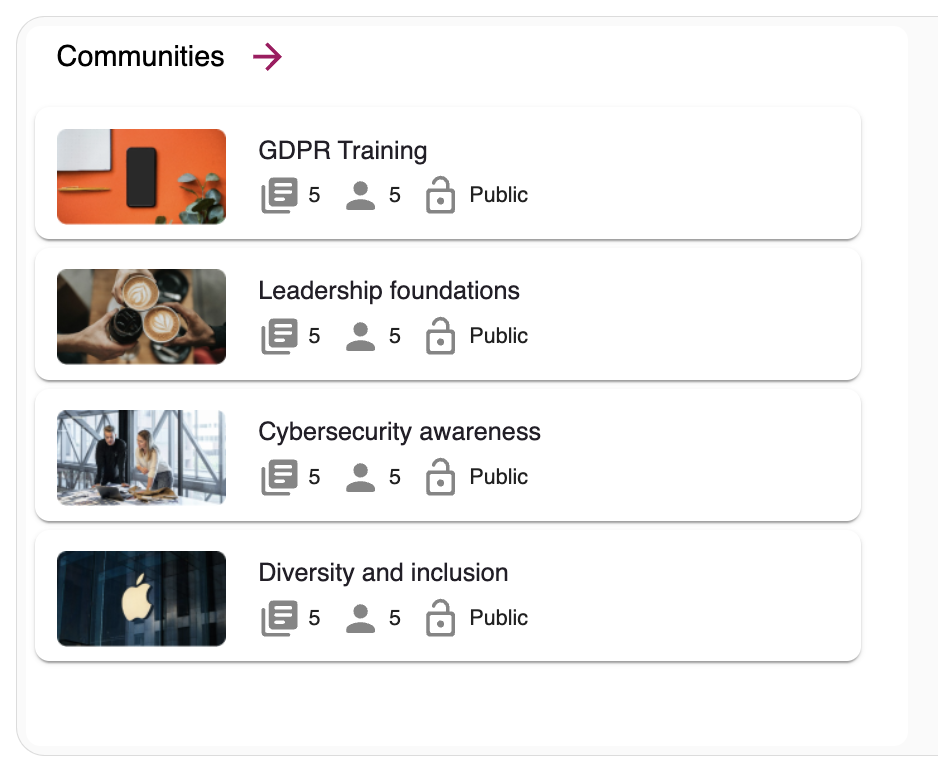
List: The communities are shown to users in a list with each row representing a community. Information about each community is shown, including the title, the number of members, and the community type (Public, Private, Protected, Open).

-
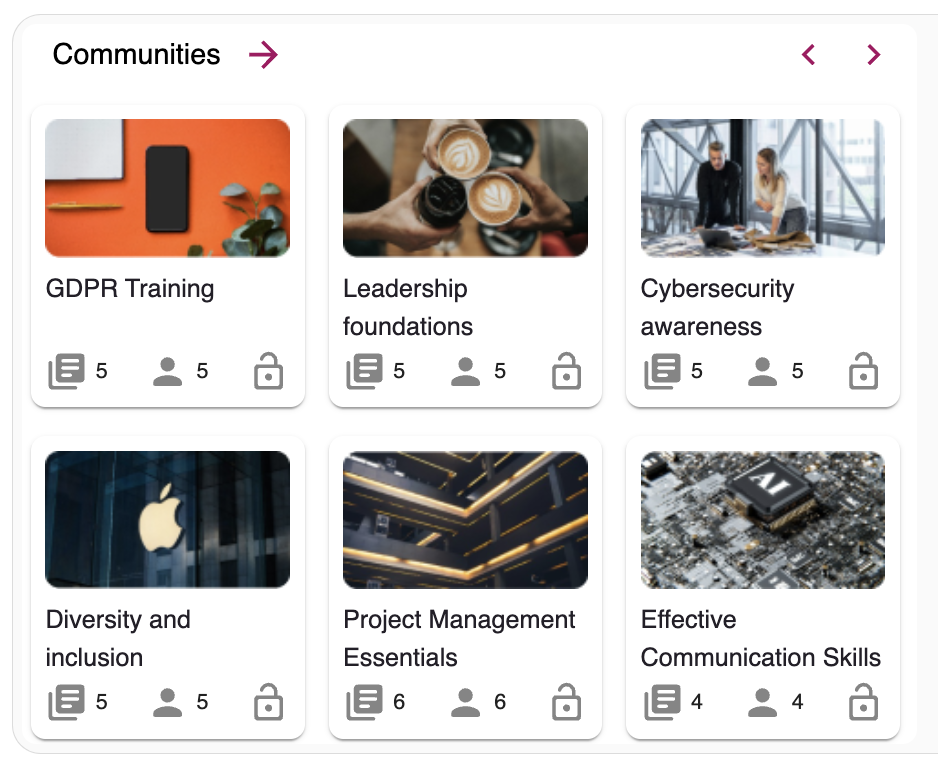
Grid: The communities are shown to users in a grid, with each card representing a community. Information about each community is shown, including the title, the number of members, and the community type (Public, Private, Protected, Open).

-
-
Select widget size: Select a preset width for your widget. You can give your widget a width of:
-
2 columns
-
3 columns
-
4 columns
-
6 columns
Note: If you have selected List above, you can only make your widget 3 columns in width.
-
-
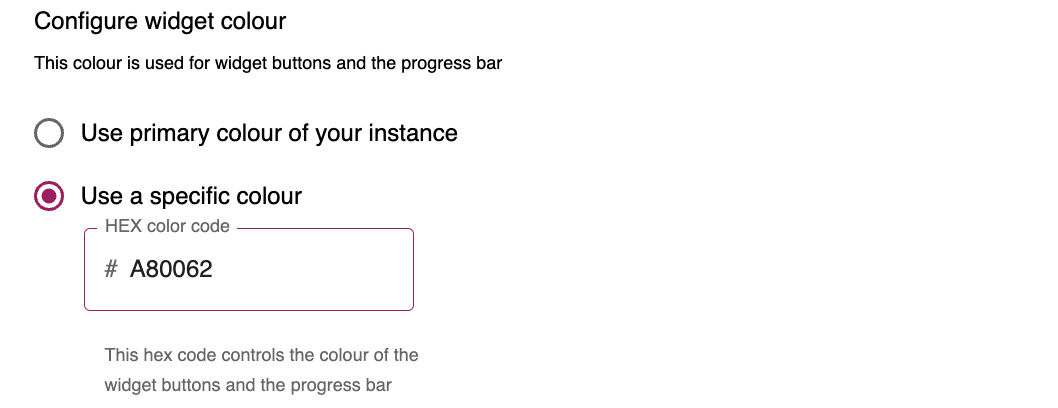
Configure widget colour: Select the colour of the widget buttons and progress bars shown on the widget. You can select the primary colour of your Fuse platform or manually specify a colour by entering a hexadecimal value.
To ensure that the widgets are appropriate for users with all accessibility needs, the hover state for navigation arrows will only appear if you are using certain colours, such as darker colours. This is because the hover state is a faded version of your selected colour, and if you have selected a colour that is already very bright and you hover over the arrow, the icon can become difficult to see.
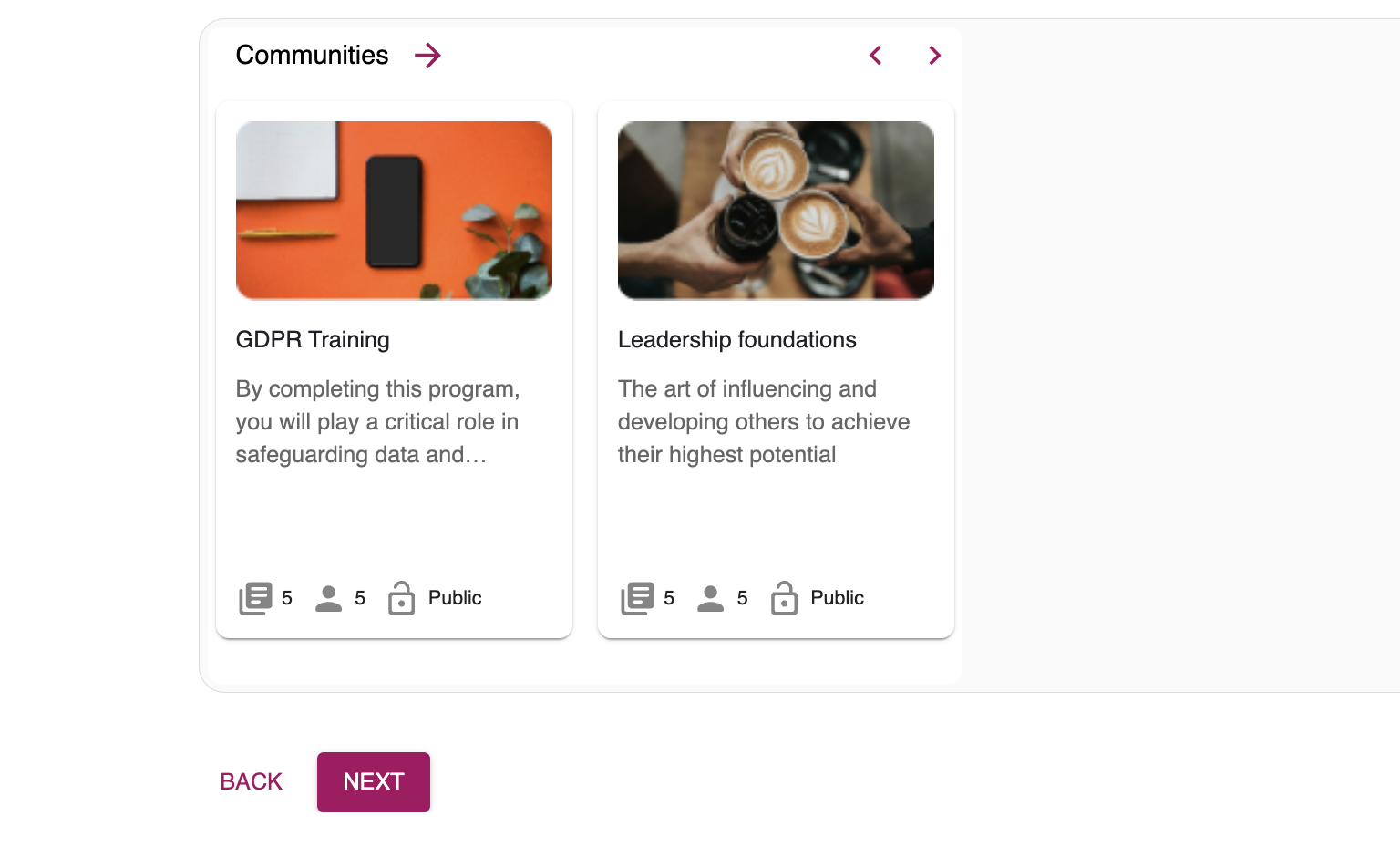
As you are configuring each setting, you can preview the changes using in the DESKTOP EXAMPLE PREVIEW section at the bottom of the screen:
-
-
When you’ve finished configuring the look and feel of the widget, click NEXT.

-
In the Configure section, you can determine what is displayed on the widget.
You can configure the following settings:
-
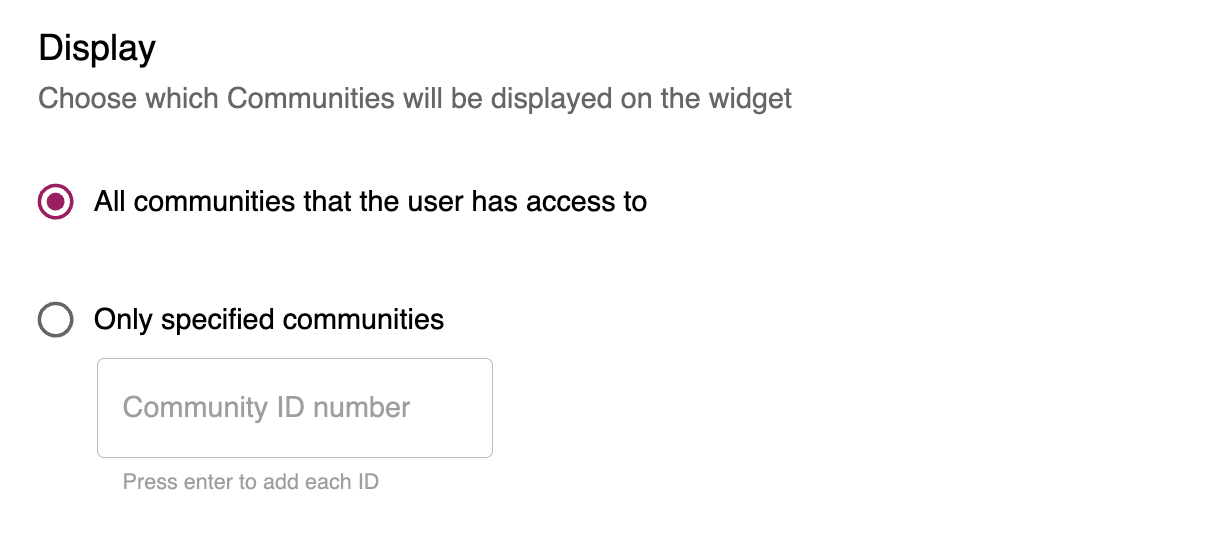
Display: Choose which communities be shown to users on the widget:
-
All communities that the user has access: Select this option to display all the communities the user has access to.
-
Only specified communities: Select this option to display specific communities. To specify the communities, enter the ID of each community in the Community ID number field and only those communities will be displayed.

-
-
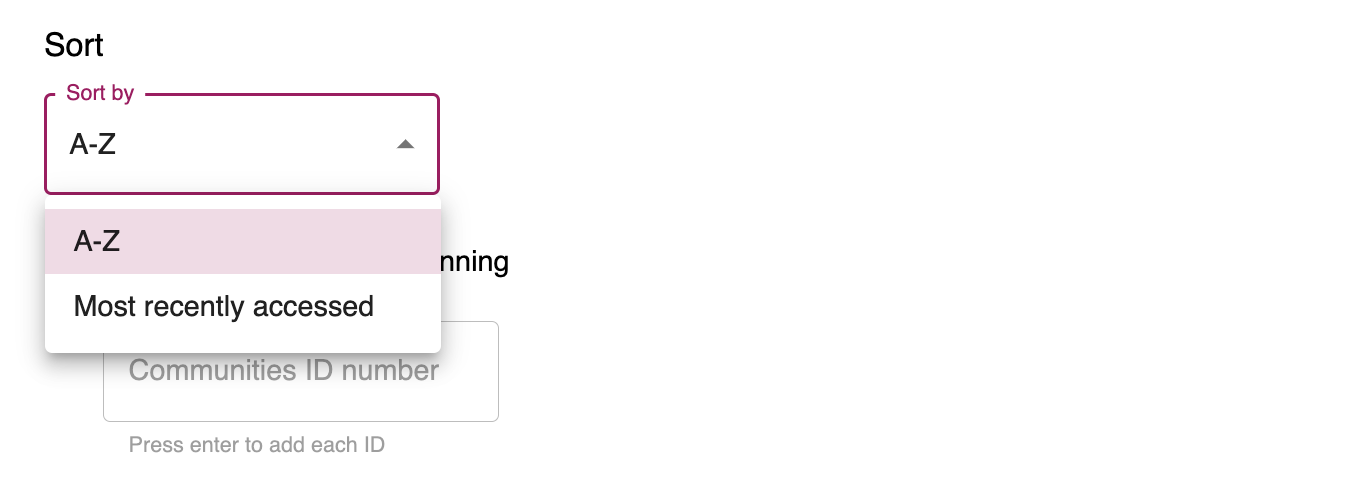
Sort: Here you can determine how the communities are sorted on the widget. You can display communities based on how recently they were accessed, or in alphabetical order from A-Z.

-
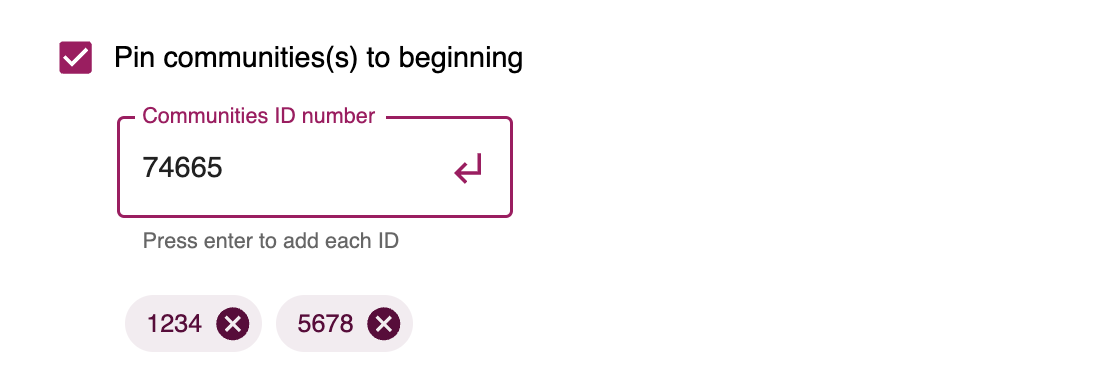
Pin communities(s) to beginning: You can pin particular communities to the beginning of the widget so that they are always displayed. You can do this selecting the checkbox and then entering the IDs of communities you wish to pin.
For example, you might pin important communities to the start or top of the widget that you think are vital for users to see or pin useful communities so that users can always access them easily.
-
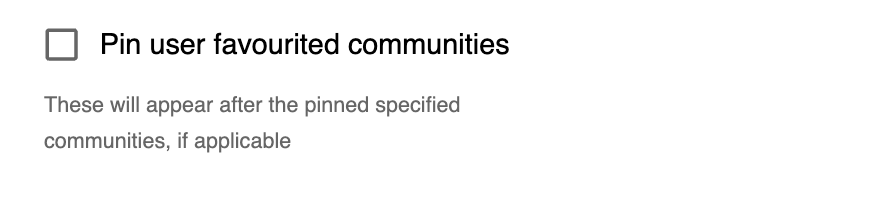
Pin user favourited communities: You can set it so that communities a user has favourited/bookmarked are automatically pinned to the beginning of the widget.
Note: If you select this option and you’ve also pinned some other communities using the Pin communities(s) to beginning setting above, a user’s favourited communities will be pinned in second place, after the other communities you have specifically pinned.
-
-
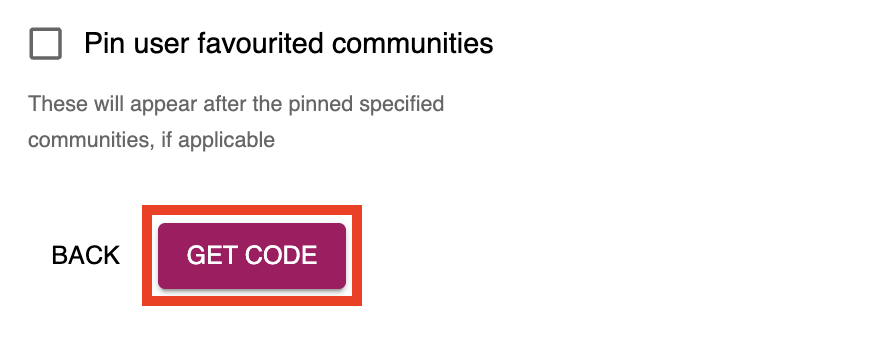
When you’ve finished configuring the display settings, click GET CODE.

-
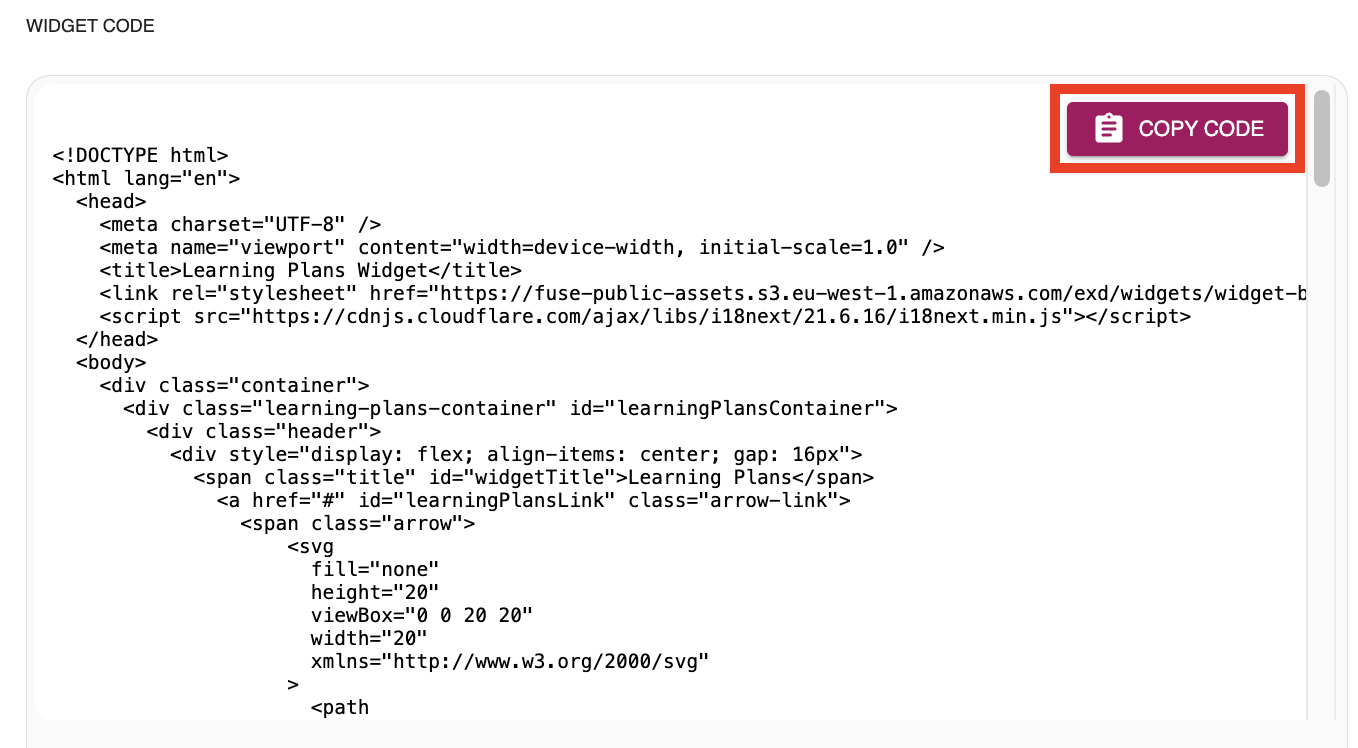
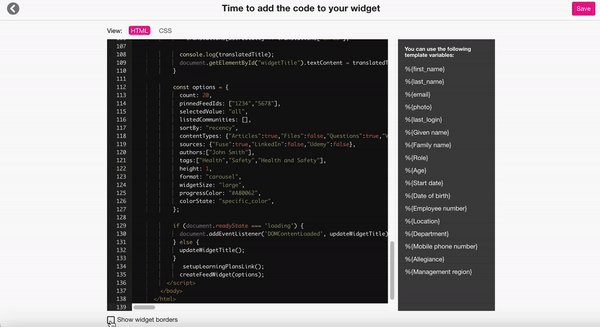
The code is then generated based on the configuration options you’ve selected. Once you are satisfied with the styling and behaviour of the widget, click COPY CODE to copy the code to your clipboard.

-
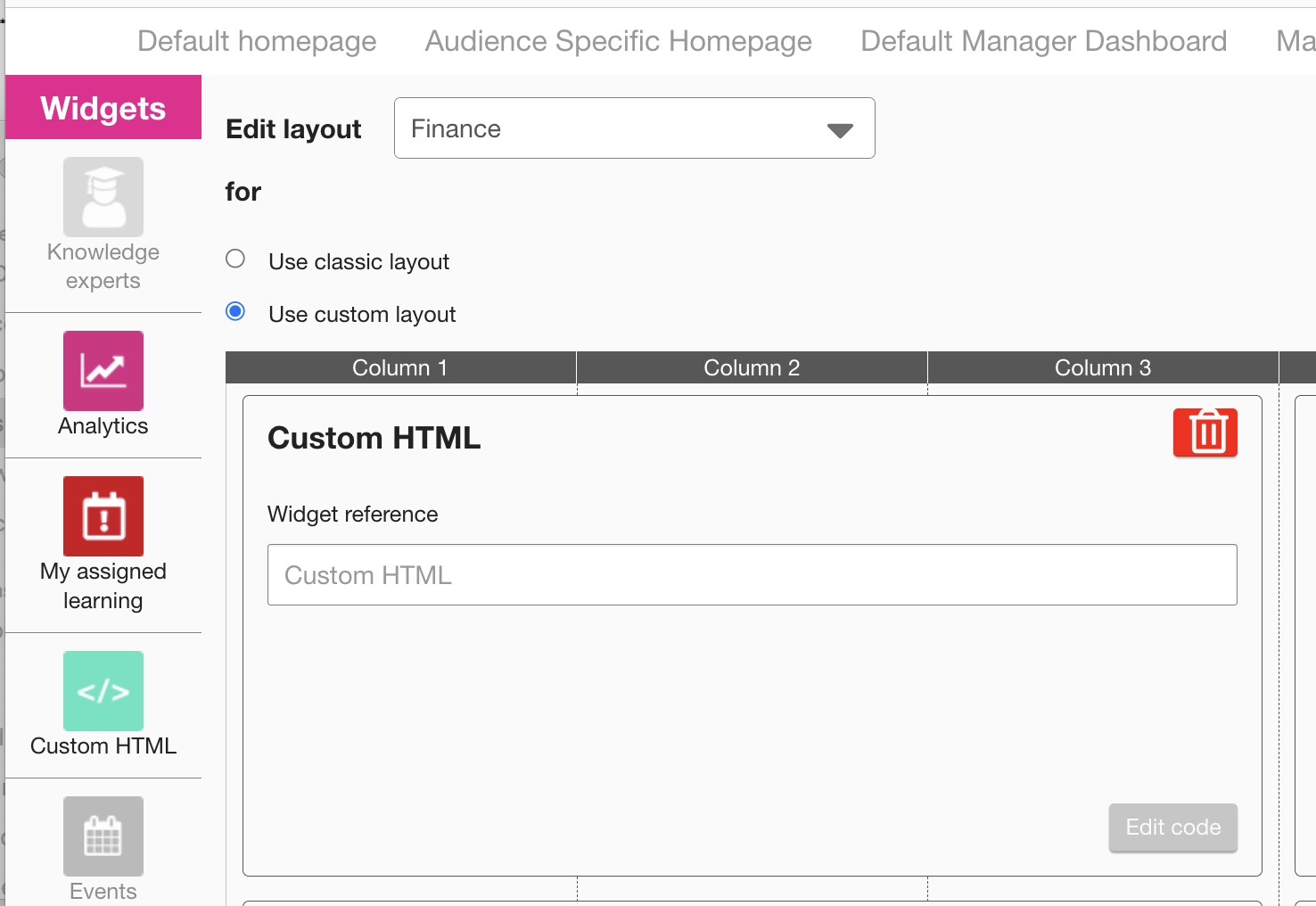
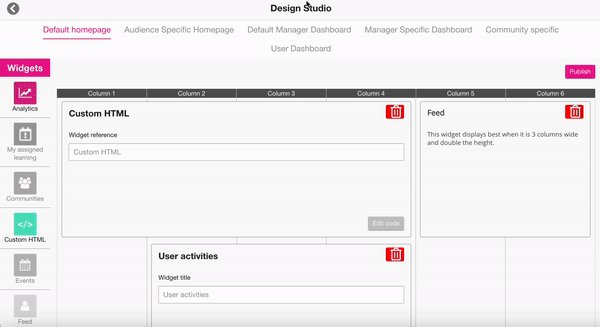
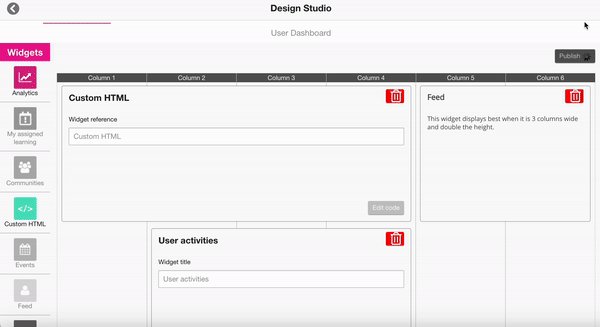
Go to Design Studio in your Fuse platform and add the Custom HTML widget to a page, ensuring that it is the same dimensions chosen in the Widget builder (e.g. if your widget in the Widget builder is set to 3 columns wide, make sure that the Custom HTML widget in Design Studio is also 3 columns wide).

-
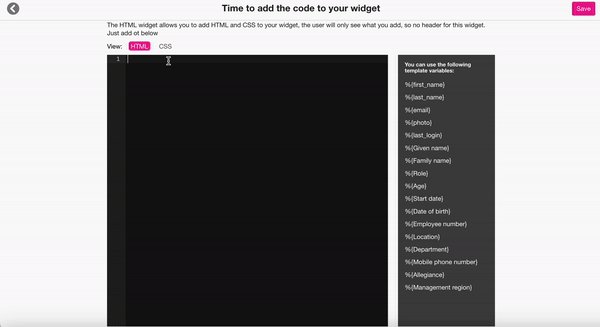
Paste the code into the Custom HTML widget in Design Studio, deselect the Show widget borders checkbox, then save and publish the changes. The widget then appears on the specified page with the chosen styling, content and dimensions.

If the widget you’ve created in the Widget builder isn’t displaying as expected, please see the following FAQ: I’ve copied the code, but the widget isn’t displaying correctly. What should I do?.
