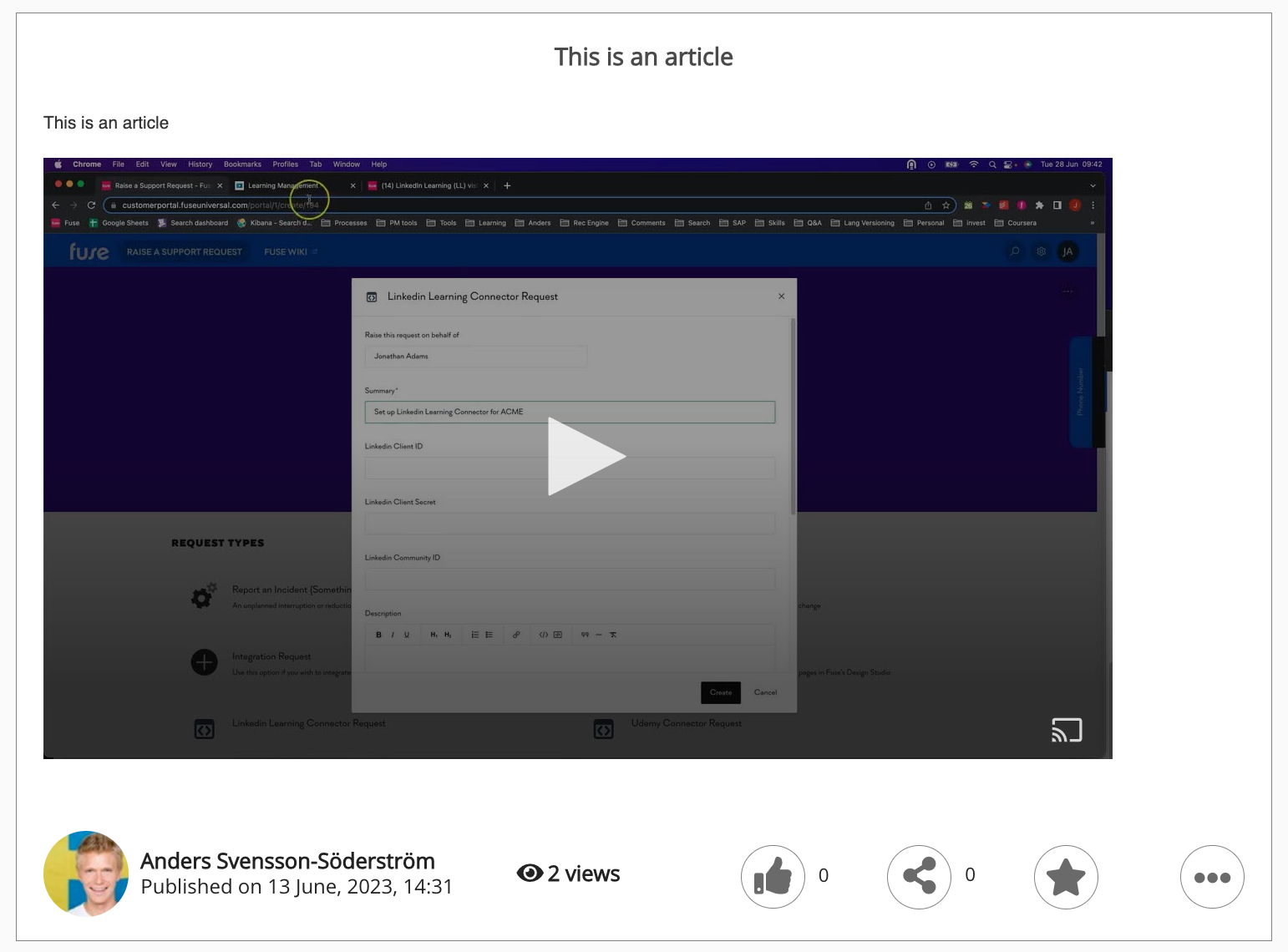
You can embed videos in articles. Once a video has been embedded, a user can play the video directly in the article without navigating away. For example, you might embed a related video that has been uploaded to Fuse, such as an introductory video, at the top of an article so that users can watch it before reading on.
If a user views a video via an article, their view is recorded in the Views tab on the video’s content page.
Generating the embed code
To generate the embed code for the video:
-
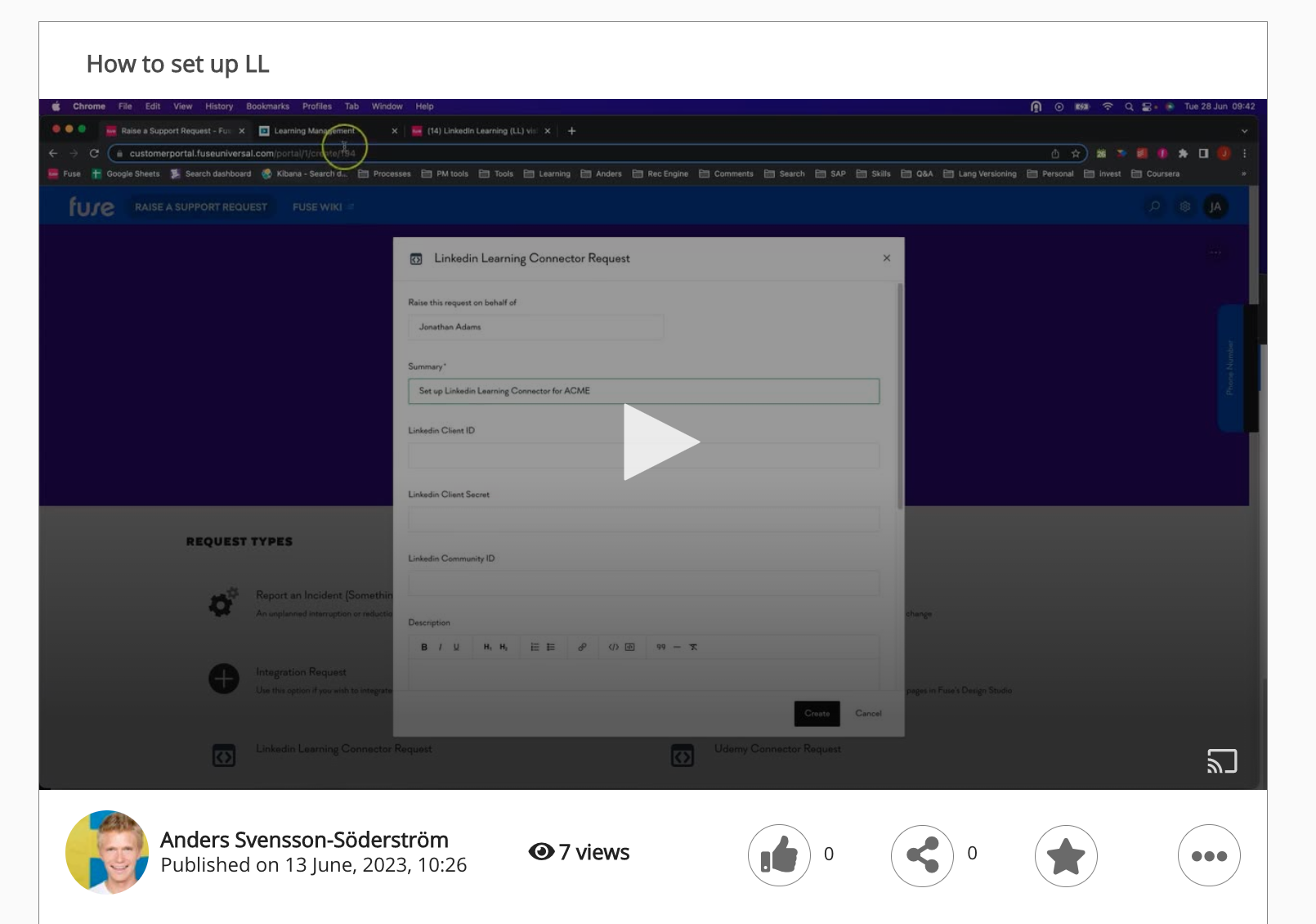
Go to the video that you would like to embed.

-
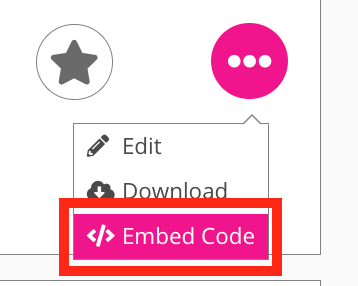
Click the ellipsis (…) and from menu, click Embed Code.

-
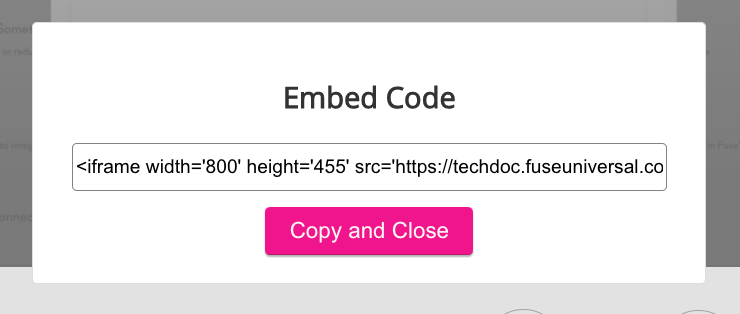
In the Embed Code popup, copy the embed code.

Embedding the video in the article
To embed the video in an article:
-
Go to the article where you would like to embed the video.
-
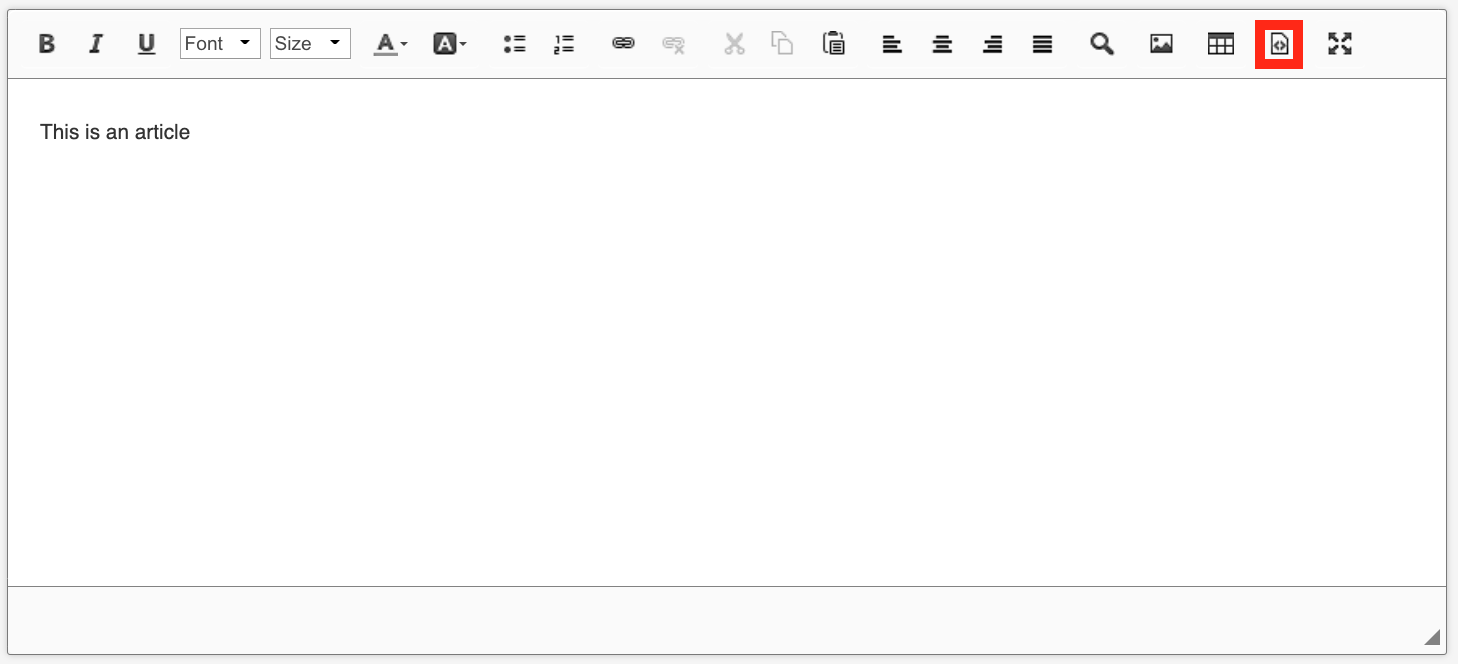
In the Edit content screen for the article, click the Source icon.

-
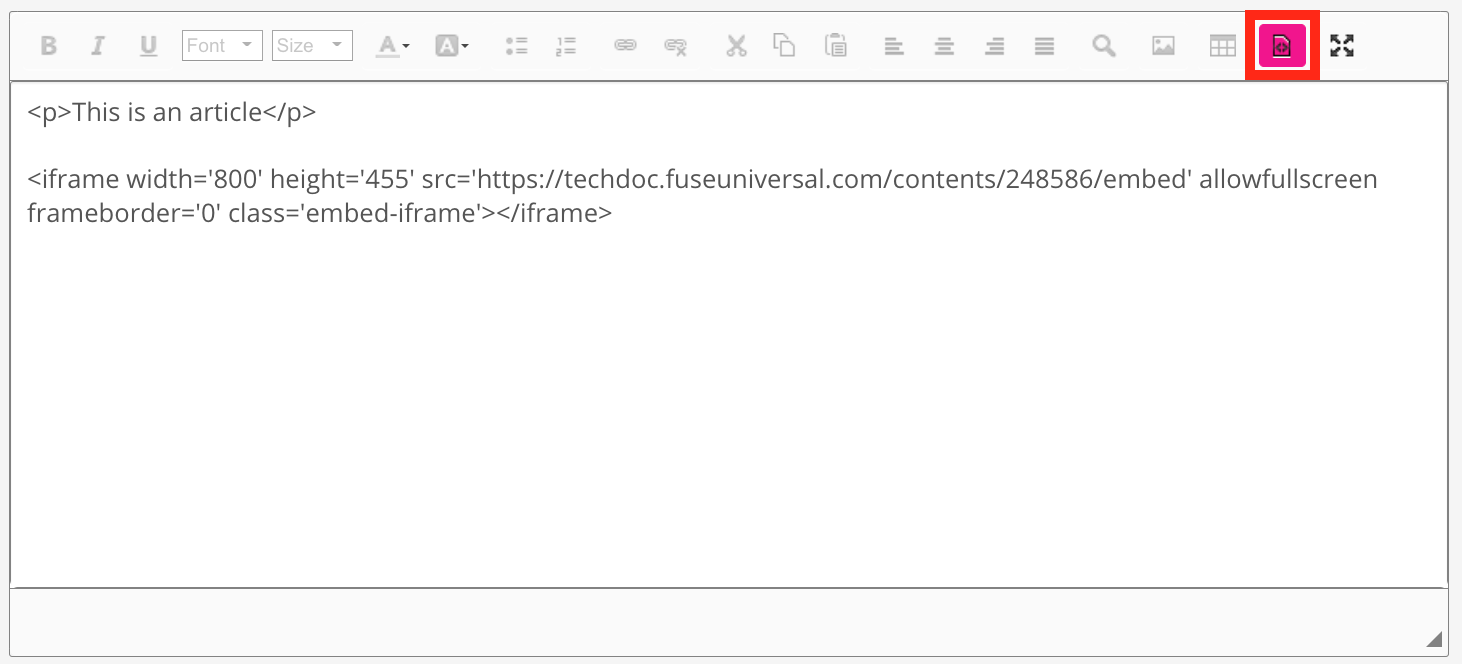
Paste the embed code into the article body.
Example: <iframe width='800' height='455' src='https://instance.fuseuniversal.com/contents/248586/embed' allowfullscreen frameborder='0' class='embed-iframe'></iframe> -
If needed, you can adjust the height and width of the iFrame so that the embedded video displays correctly.
-
Click the Source icon again.

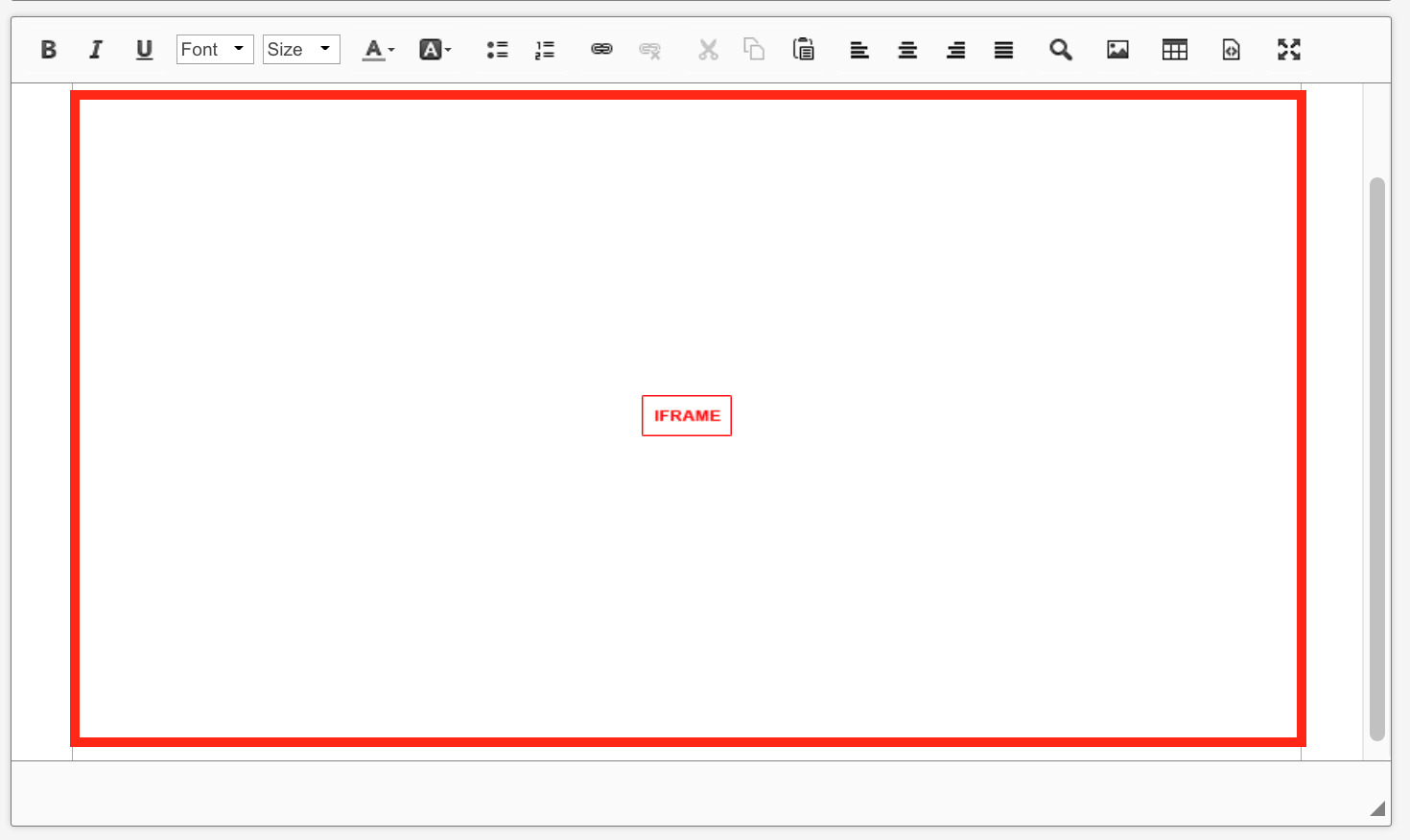
The outline of the iFrame appears in the article body.

-
Click Post.

The video is embedded in the body of the article.