The Custom tab section of the Community admin screen allows community admins to add a custom tab to the community homepage with a custom layout.
This feature is being deprecated for the Fuse mobile app.
Desktop
The Desktop section allows community admins to configure a custom tab on the desktop app using Hyperlink Text Markup Language (HTML), Cascading Style Sheets (CSS), and template variables.

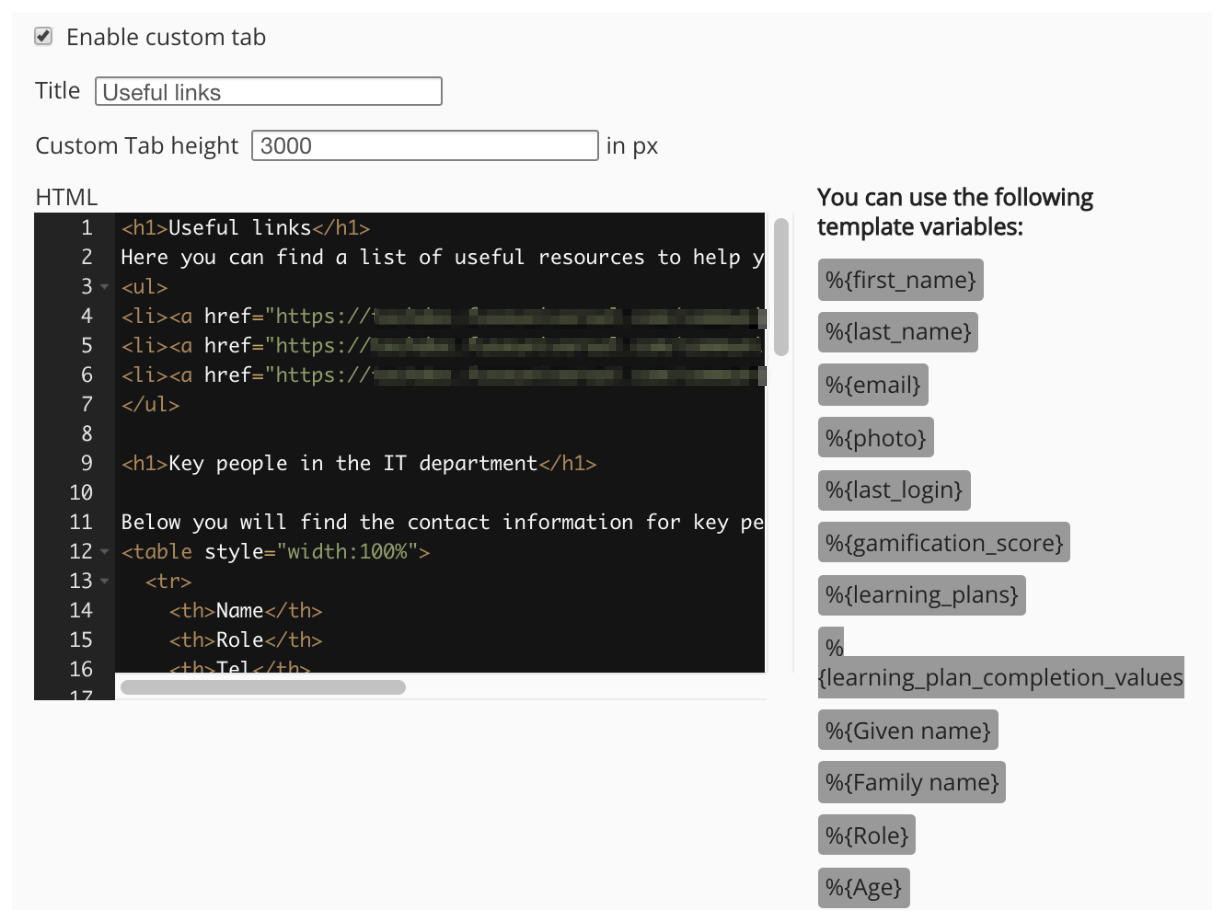
The Desktop screen contains the following configurations:
|
Configuration |
Description |
|---|---|
|
Enable custom tab |
Select to enable the custom tab on the community homepage. |
|
Title |
Enter the title for the tab. |
|
Custom Tab height |
Enter the height in pixels for the tab's landing page. |
|
HTML |
Enter custom HTML for the body of the page in the text editor. |
|
CSS |
Enter custom CSS to determine the styling of the HTML. |
|
You can use the following template variables |
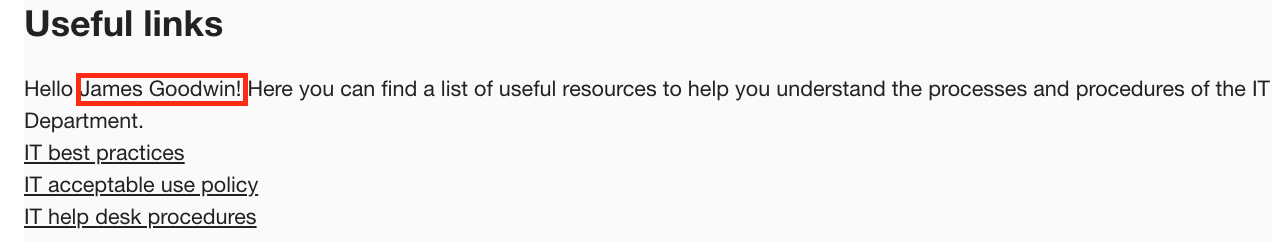
Copy and paste one or more template variables into the HTML text editor to add personalised information to the page. A template variable is a placeholder that displays information specific to the user viewing the page. For example, if you add the %{given_name} and %{family_name} variables, the user will see their given name and family name.
|
Click Save to save all configurations.
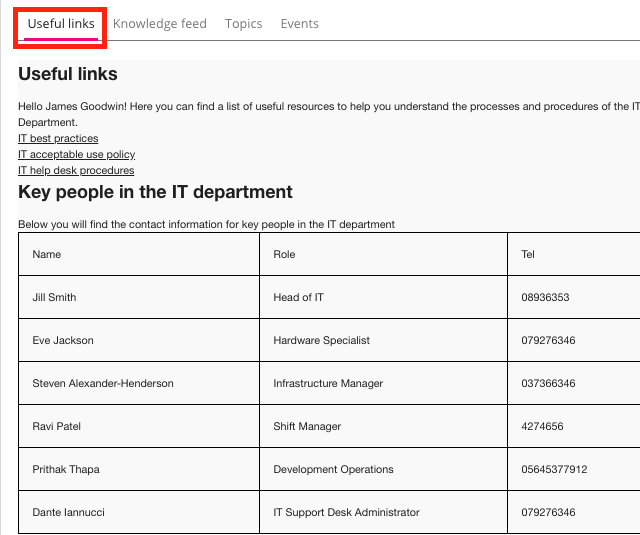
Go to the community homepage to view the custom tab.